PHP Malware Analysis
8.htm
md5: 48acf5c9accbb2d2bba273218507e6dc
Jump to:
- Deobfuscated code (Read more)
- Execution traces (Read more)
- Generated HTML (Read more)
- Original Code (Read more)
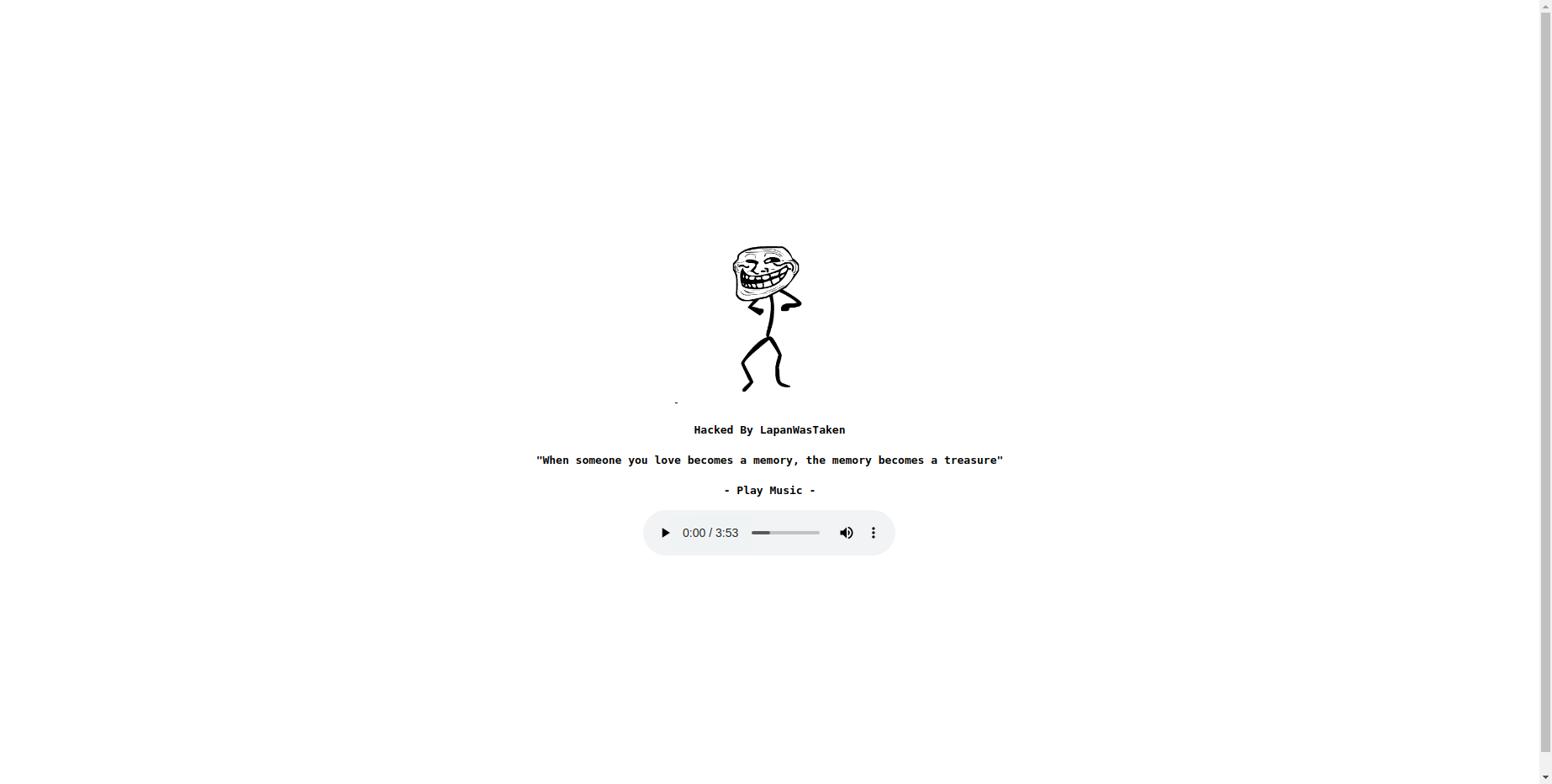
Screenshot
Attributes
Title
- Hacked :D (Deobfuscated, HTML, Original)
URLs
- https://e.top4top.io/m_2235ukfkr1.m4a (Deobfuscated, HTML, Original)
- https://hastebin.com/raw/kacohurezo (Deobfuscated, Original)
- https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg (Deobfuscated, HTML, Original)
- https://i.pinimg.com/originals/ec/7f/0a/ec7f0adbbee0d5e8a48d05edc73d3898.gif (Deobfuscated, HTML, Original)
Deobfuscated PHP code
<!DOCTYPE html>
<!--
____ _
/ ___|___ _ __ __| | __ ___ ____ _ _ __
| | / _ \ '_ \ / _` |/ _` \ \ /\ / / _` | '_ \
| |__| __/ | | | (_| | (_| |\ V V / (_| | | | |
\____\___|_| |_|\__,_|\__,_| \_/\_/ \__,_|_| |_|
<script type="text/javascript" src="https://hastebin.com/raw/kacohurezo"></script>
-->
<html>
<head>
<meta name="title" content="Hacked :D">
<meta name="description" content="Ganbare Senpai">
<meta name="keywords" content="LapanWasTaken">
<meta name="image" content="https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg">
<meta name="googlebot" content="index,follow">
<meta name="robots" content="index, follow">
<meta name="robots schedule" content="auto">
<meta name="distribution" content="global">
<link rel="icon" type="image/x-icon" href="https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg">
<title>Hacked :D</title>
<!-- Styles -->
<style>
html, body {
background-color: #FFFFFF;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.content {
text-align: center;
}
.title {
font-size: 36px;
padding: 20px;
}
a {
color: #000000;
font-family: courier;
}
ha {
color: #FF0026;
}
</style>
</head>
</head>
<body align="center" oncontextmenu="return false" onclick="play()">
<div class="flex-center position-ref full-height">
<div class="content">
<div class="text">
<center>
<img src="https://i.pinimg.com/originals/ec/7f/0a/ec7f0adbbee0d5e8a48d05edc73d3898.gif" width="225px"><br><br>
<code>
<font color="black">
<b>Hacked By LapanWasTaken</b></font>
<font color="black">
<b>
<br>
<br>
"When someone you love becomes a memory, the memory becomes a treasure"
<br>
<br>
</font>
</b>
<font color="black"><b>
</font>
<code>
<b>- Play Music -</b>
</code>
<div align="center">
<br>
<center>
<audio controls>
<source src="https://e.top4top.io/m_2235ukfkr1.m4a" type="audio/mpeg">
</audio>
<script></script>
</center>
<b>
<br>
</font>
</center>
</div>
</div>
</div>
<font color="black" size="5">
<script>
var x = document.getElementById("lagu");
function play() {
x.play();
}
</script>
<center>
<body onload="startTime()">
<div id="time"></div>
<script>
function startTime() {
const today = new Date();
let h = today.getHours();
let m = today.getMinutes();
let s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById('time').innerHTML = h + ":" + m + ":" + s;
setTimeout(startTime, 1000);
}
function checkTime(i) {
if (i < 10) {i = "0" + i}; // add zero in front of numbers < 10
return i;
}
</script>
</body>
</html>Execution traces
Generated HTML code
<html><head>
<meta name="title" content="Hacked :D">
<meta name="description" content="Ganbare Senpai">
<meta name="keywords" content="LapanWasTaken">
<meta name="image" content="https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg">
<meta name="googlebot" content="index,follow">
<meta name="robots" content="index, follow">
<meta name="robots schedule" content="auto">
<meta name="distribution" content="global">
<link rel="icon" type="image/x-icon" href="https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg">
<title>Hacked :D</title>
<!-- Styles -->
<style>
html, body {
background-color: #FFFFFF;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.content {
text-align: center;
}
.title {
font-size: 36px;
padding: 20px;
}
a {
color: #000000;
font-family: courier;
}
ha {
color: #FF0026;
}
</style>
</head>
<body align="center" oncontextmenu="return false" onclick="play()" onload="startTime()">
<div class="flex-center position-ref full-height">
<div class="content">
<div class="text">
<center>
<img src="https://i.pinimg.com/originals/ec/7f/0a/ec7f0adbbee0d5e8a48d05edc73d3898.gif" width="225px"><br><br>
<code>
<font color="black">
<b>Hacked By LapanWasTaken</b></font>
<font color="black">
<b>
<br>
<br>
"When someone you love becomes a memory, the memory becomes a treasure"
<br>
<br>
</b></font><b>
</b>
<font color="black"><b>
</b></font><b>
<code>
<b>- Play Music -</b>
</code>
<div align="center">
<br>
<center>
<audio controls="">
<source src="https://e.top4top.io/m_2235ukfkr1.m4a" type="audio/mpeg">
</audio>
<script></script>
</center>
<b>
<br>
</b></div></b></code></center><code><b><b>
</b></b></code></div><code><b><b>
</b></b></code></div><code><b><b>
</b></b></code></div><code><b><b>
<font color="black" size="5">
<script>
var x = document.getElementById("lagu");
function play() {
x.play();
}
</script>
<center>
<div id="time">18:43:57</div>
<script>
function startTime() {
const today = new Date();
let h = today.getHours();
let m = today.getMinutes();
let s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById('time').innerHTML = h + ":" + m + ":" + s;
setTimeout(startTime, 1000);
}
function checkTime(i) {
if (i < 10) {i = "0" + i}; // add zero in front of numbers < 10
return i;
}
</script>
</center></font></b></b></code></body></html>Original PHP code
<!DOCTYPE html>
<!--
____ _
/ ___|___ _ __ __| | __ ___ ____ _ _ __
| | / _ \ '_ \ / _` |/ _` \ \ /\ / / _` | '_ \
| |__| __/ | | | (_| | (_| |\ V V / (_| | | | |
\____\___|_| |_|\__,_|\__,_| \_/\_/ \__,_|_| |_|
<script type="text/javascript" src="https://hastebin.com/raw/kacohurezo"></script>
-->
<html>
<head>
<meta name="title" content="Hacked :D">
<meta name="description" content="Ganbare Senpai">
<meta name="keywords" content="LapanWasTaken">
<meta name="image" content="https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg">
<meta name="googlebot" content="index,follow">
<meta name="robots" content="index, follow">
<meta name="robots schedule" content="auto">
<meta name="distribution" content="global">
<link rel="icon" type="image/x-icon" href="https://i.ibb.co/sKMCwqp/IMG-20210716-202751-862.jpg">
<title>Hacked :D</title>
<!-- Styles -->
<style>
html, body {
background-color: #FFFFFF;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.content {
text-align: center;
}
.title {
font-size: 36px;
padding: 20px;
}
a {
color: #000000;
font-family: courier;
}
ha {
color: #FF0026;
}
</style>
</head>
</head>
<body align="center" oncontextmenu="return false" onclick="play()">
<div class="flex-center position-ref full-height">
<div class="content">
<div class="text">
<center>
<img src="https://i.pinimg.com/originals/ec/7f/0a/ec7f0adbbee0d5e8a48d05edc73d3898.gif" width="225px"><br><br>
<code>
<font color="black">
<b>Hacked By LapanWasTaken</b></font>
<font color="black">
<b>
<br>
<br>
"When someone you love becomes a memory, the memory becomes a treasure"
<br>
<br>
</font>
</b>
<font color="black"><b>
</font>
<code>
<b>- Play Music -</b>
</code>
<div align="center">
<br>
<center>
<audio controls>
<source src="https://e.top4top.io/m_2235ukfkr1.m4a" type="audio/mpeg">
</audio>
<script></script>
</center>
<b>
<br>
</font>
</center>
</div>
</div>
</div>
<font color="black" size="5">
<script>
var x = document.getElementById("lagu");
function play() {
x.play();
}
</script>
<center>
<body onload="startTime()">
<div id="time"></div>
<script>
function startTime() {
const today = new Date();
let h = today.getHours();
let m = today.getMinutes();
let s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById('time').innerHTML = h + ":" + m + ":" + s;
setTimeout(startTime, 1000);
}
function checkTime(i) {
if (i < 10) {i = "0" + i}; // add zero in front of numbers < 10
return i;
}
</script>
</body>
</html>