PHP Malware Analysis
read.htm
md5: 2eeba4dbe6a9867aec13ab084f9f649d
Jump to:
- Deobfuscated code (Read more)
- Execution traces (Read more)
- Generated HTML (Read more)
- Original Code (Read more)
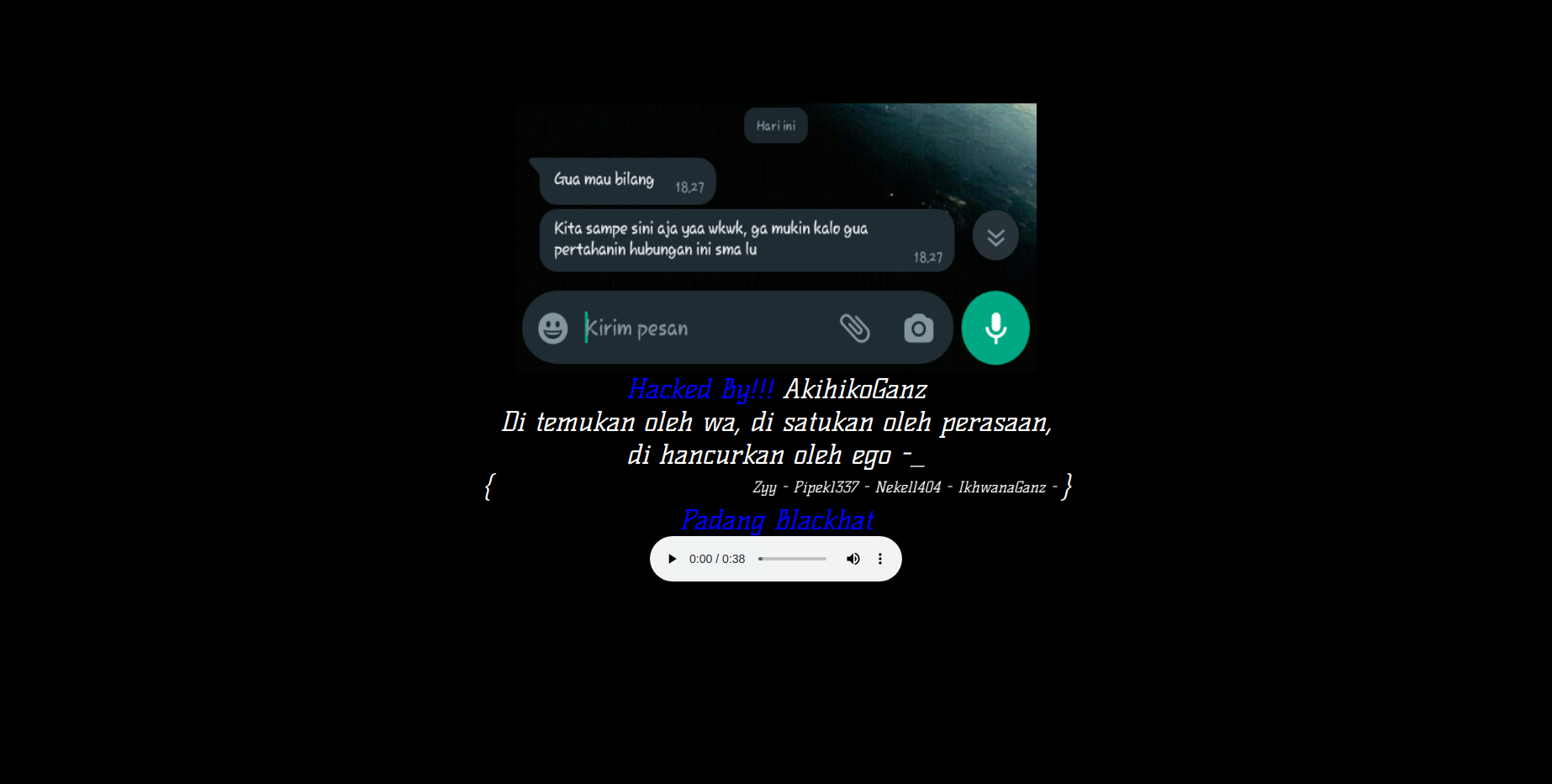
Screenshot
Attributes
Title
- Hacked By Skyzi Xploit (Deobfuscated, HTML, Original)
URLs
- http://templated.co (Deobfuscated, HTML, Original)
- https://a.top4top.io/p_22700fr1s2.jpeg (Deobfuscated, HTML, Original)
- https://d.top4top.io/p_2270ppqsi0.png (Deobfuscated, HTML, Original)
- https://e.top4top.io/m_2270fy7qu9.mp3 (Deobfuscated, HTML, Original)
- https://fonts.googleapis.com/css?family=Kelly+Slab (Deobfuscated, HTML, Original)
- www.000webhost.com (Deobfuscated, HTML, Original)
Deobfuscated PHP code
<html><head>
<link rel="icon" type="image/x-icon" href="https://a.top4top.io/p_22700fr1s2.jpeg">
<meta charset="utf-8">
<meta name="keywords" content="Hacked By AkihikoGanz">
<link rel="icon" href="https://a.top4top.io/p_22700fr1s2.jpeg">
<meta name="description" content="Numpung Lagi Galaud -_">
<title>Hacked By Skyzi Xploit</title>
<link href="https://fonts.googleapis.com/css?family=Kelly+Slab" rel="stylesheet" type="text/css">
<style> html,
body { color: #FFFFFF; font-family: 'Kelly Slab', sans-serif; font-weight: 60; height: 60vh; margin: 0; }
.full-height { height: 67vh; }
.flex-center { align-items: center; display: flex; justify-content: center; }
.position-ref { position: relative; }
.content { text-align: center; }
.title{ font-size: 36px; padding: 20px; }
input {
background: transparent;
color: black;
border: 1px solid black;
}
input:hover{
color: black;
}
<style>img[alt="www.000webhost.com"]{display:none;}</style>
<style type="text/css" id="dcoder_stylesheet"><html>
<head></head>
<body>
/* Design by TEMPLATED http://templated.co Released for free under the Creative Commons Attribution License */ body { margin: 0; padding: 0; background: #000000 url(images/img05.jpg) repeat; font-family: 'Abel', sans-serif; font-size: 18px; color: #5B5B5B; } h1, h2, h3 { margin: 0; padding: 0; text-transform: uppercase; font-weight: normal; font-family: 'Oswald', sans-serif; font-weight: 200; color: #CFCFCF; } h1 { font-size: 2em; } h2 { font-size: 2.8em; } h3 { font-size: 1.6em; } p, ul, ol { margin-top: 0; line-height: 180%; } ul, ol { } a { color: #5E5E5E; } a:hover { } #wrapper { overflow: hidden; padding: 0px 0px 30px 0px; background: #121212 url(images/img01.jpg) repeat; } .container { width: 1000px; margin: 0px auto; } /* Header */ #header-wrapper { overflow: hidden; height: 600px; } #header { overflow: hidden; width: 1000px; height: 150px; margin: 0 auto; padding: 0px 0px; } /* Logo */ #logo { float: left; width: 300px; margin: 0; padding: 0; color: #FFFFFF; } #logo h1, #logo p { } #logo h1 { line-height: 120px; letter-spacing: -2px; font-size: 3em; } #logo h1 a { color: #908F8F; text-transform: uppercase; } #logo p { margin: 0; padding: 0px 0 0 0px; letter-spacing: -1px; font: normal 18px Georgia, "Times New Roman", Times, serif; font-style: italic; color: #8E8E8E; } #logo p a { color: #D6D6D6; } #logo a { border: none; background: none; text-decoration: none; color: #12212F; } /* Splash */ #splash { width: 960px; height: 300px; margin: 0px auto; } /* Search */ #search { float: right; width: 280px; height: 60px; padding: 20px 0px 0px 0px; } #search form { height: 41px; margin: 0; padding: 10px 0 0 20px; } #search fieldset { margin: 0; padding: 0; border: none; } #search-text { width: 170px; padding: 6px 5px 2px 5px; border: 1px solid #E7EBED; background: #FFFFFF; text-transform: lowercase; font: normal 11px Arial, Helvetica, sans-serif; color: #5D781D; } #search-submit { width: 50px; height: 22px; border: none; background: #B9B9B9; color: #000000; } /* Menu */ #menu { float: right; width: 500px; height: 90px; margin: 0 auto; padding: 0; } #menu ul { float: right; margin: 0; padding: 50px 0px 0px 0px; list-style: none; line-height: normal; } #menu li { float: left; padding: 0px 0px 0px 0px; } #menu a { display: block; margin-right: 1px; padding: 10px 20px 10px 20px; text-decoration: none; text-align: center; text-transform: uppercase; font-family: 'Oswald', sans-serif; font-size: 14px; font-weight: 300; color: #585858; border: none; } #menu a:hover, #menu .current_page_item a { text-decoration: none; color: #FFFFFF; } #menu .current_page_item a { background: #EE5058; border-radius: 5px; } /* Page */ #page { width: 1000px; margin: 0 auto; padding: 0px 0px 30px 0px; } /* Content */ #content { float: left; width: 660px; padding: 0px 0px 0px 0px; } .post { overflow: hidden; background: #000000; border-radius: 15px; padding: 30px; } .post .title { padding: 7px 0px 0px 0px; letter-spacing: -1px; } .post .title a { border: none; text-decoration: none; color: #CFCFCF; } .post .meta { margin-bottom: 30px; padding: 10px 0px 0px 0px; text-align: left; font-family: 'Abel', sans-serif; font-size: 16px; font-weight: 300; } .post .meta .date { float: left; } .post .meta .posted { float: right; } .post .meta a { } .post .entry { padding: 0px 0px 40px 0px; text-align: justify; } .links { padding-top: 20px; margin-bottom: 30px; } .more { display: block; float: left; width: 88px; padding: 5px 5px; margin-right: 10px; background: #132434; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; } .comments { display: block; float: left; width: 88px; padding: 5px 5px; background: #132434; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; } /* Sidebar */ #sidebar { float: right; width: 270px; margin: 0px; padding: 30px 0px 0px 0px; } #sidebar ul { margin: 0; padding: 0; list-style: none; } #sidebar li { margin: 0; padding: 0; } #sidebar li ul { margin: 0px 0px; padding-bottom: 30px; } #sidebar li li { line-height: 40px; border-bottom: 1px solid #E7EBED; margin: 0px 0px; border-left: none; } #sidebar li li span { display: block; margin-top: -20px; padding: 0; font-size: 11px; font-style: italic; } #sidebar li li a { padding: 0px 0px 0px 20px; background: url(images/img04.jpg) no-repeat left 50%; } #sidebar h2 { height: 38px; padding: 0px 0px 30px 0px; letter-spacing: -.5px; font-size: 1.8em; color: #222222; } #sidebar p { margin: 0 0px; padding: 0px 30px 20px 30px; text-align: justify; } #sidebar a { border: none; } #sidebar a:hover { text-decoration: underline; } /* Calendar */ #calendar { } #calendar_wrap { padding: 20px; } #calendar table { width: 100%; } #calendar tbody td { text-align: center; } #calendar #next { text-align: right; } /* Three Column Footer Content */ #footer-content-wrapper { } #footer-content { overflow: hidden; width: 1000px; margin: 0px auto; padding: 50px 0px; color: #FFFFFF; } #footer-content h2 { color: #FFFFFF; } #footer-content a { } #footer-bg { overflow: hidden; padding: 30px 0px; background: #E8E8E8; } #footer-content h2 { margin: 0px; padding: 0px 0px 20px 0px; font-size: 26px; color: #FFFFFF; } #footer-content #fbox1 { float: left; width: 300px; margin-right: 50px; } #footer-content #fbox2 { float: left; width: 300px; } #footer-content #fbox3 { float: right; width: 300px; } #footer-content a { } #column1 { float: left; width: 290px; margin-right: 30px; } #column2 { float: left; width: 280px; } #column3 { float: right; width: 260px; } /* Footer */ #footer { height: 140px; margin: 0 auto; padding: 50px 0 15px 0; font-family: 'Abel', sans-serif; border: 1px solid #171717; } #footer p { margin: 0; padding-top: 10px; letter-spacing: 1px; line-height: normal; font-size: 14px; text-transform: uppercase; text-align: center; color: #2A2A2A; } #footer a { color: #2A2A2A; } #banner { margin: 0px auto; width: 1000px; height: 440px; background: url(images/img03.png) no-repeat left bottom; } #banner .content img { background: #000000; border-radius: 15px; } .list-style1 { margin: 0px; padding: 0px; list-style: none; } .list-style1 a { color: #7F7F7F; } /** LIST STYLE 1 */ ul.style1 { margin: 0px; padding: 0px 0px 0px 0px; list-style: none; } ul.style1 li { padding: 10px 0px 10px 0px; border-top: 1px solid #171717; line-height: 160%; } ul.style1 a { display: block; padding: 0px 0px 0px 0px; text-decoration: none; color: #585858; } ul.style1 a:hover { text-decoration: underline; } ul.style1 .first { border-top: none; padding-top: 0px; } #featured-content { overflow: hidden; width: 1000px; margin: 0px auto; padding: 30px 0px; } #featured-content h2 { padding: 0px 0px 20px 0px; font-size: 30px; } #featured-content #column1 { float: left; width: 300px; margin-right: 50px; } #featured-content #column2 { float: left; width: 300px; } #featured-content #column3 { float: right; width: 300px; } #featured-content img { background: #000000; border-radius: 15px; } .button a { display: block; float: left; width: 88px; padding: 5px 5px; margin-right: 10px; background: #132434 url(images/img05.jpg) repeat; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; }
</body>
</html></style></head>
<body align="center" oncontextmenu="return false" bgcolor="black">
<div class="stars">
<div class="twinkling">
<div class="flex-center position-ref full-height">
<div class="content">
<div class="text">
<br><br><br><br><br><br><br><br><br><br>
<img title="Wh00pz!!!Japanese People Are Here" src="https://d.top4top.io/p_2270ppqsi0.png" width="620" height="320"><br><i><font color="blue" size="6"> Hacked By!!!<font color="white"> AkihikoGanz<br>
<font size="6" color="White">Di temukan oleh wa, di satukan oleh perasaan,<br>di hancurkan oleh ego -_</font></font><br>
<font color="white" class="text-center text-white mb-3" size="6"><center>{<marquee width="60%"></font><font class="text-center text-white mb-3" color="white" size="4">Zyy - Pipek1337 - Nekell404 - IkhwanaGanz - StarX - Ghost7 - Queen Lars - Skyzi Xploit - Ucup-Kun - XuitOfc666 - ./XyZSennZ - DX6GNSZ</font></marquee>}</center>
<font color="blue" size="6">Padang Blackhat
<center><audio autoplay="autoplay" controls="controls" src="https://e.top4top.io/m_2270fy7qu9.mp3" type="audio/mpeg"/></center>
<body>
</body></font>
</div>
</div>
</div>
</div>
</div>
</body></html>Execution traces
Generated HTML code
<html><head>
<link rel="icon" type="image/x-icon" href="https://a.top4top.io/p_22700fr1s2.jpeg">
<meta charset="utf-8">
<meta name="keywords" content="Hacked By AkihikoGanz">
<link rel="icon" href="https://a.top4top.io/p_22700fr1s2.jpeg">
<meta name="description" content="Numpung Lagi Galaud -_">
<title>Hacked By Skyzi Xploit</title>
<link href="https://fonts.googleapis.com/css?family=Kelly+Slab" rel="stylesheet" type="text/css">
<style> html,
body { color: #FFFFFF; font-family: 'Kelly Slab', sans-serif; font-weight: 60; height: 60vh; margin: 0; }
.full-height { height: 67vh; }
.flex-center { align-items: center; display: flex; justify-content: center; }
.position-ref { position: relative; }
.content { text-align: center; }
.title{ font-size: 36px; padding: 20px; }
input {
background: transparent;
color: black;
border: 1px solid black;
}
input:hover{
color: black;
}
<style>img[alt="www.000webhost.com"]{display:none;}</style>
<style type="text/css" id="dcoder_stylesheet"><html>
<head></head>
<body>
/* Design by TEMPLATED http://templated.co Released for free under the Creative Commons Attribution License */ body { margin: 0; padding: 0; background: #000000 url(images/img05.jpg) repeat; font-family: 'Abel', sans-serif; font-size: 18px; color: #5B5B5B; } h1, h2, h3 { margin: 0; padding: 0; text-transform: uppercase; font-weight: normal; font-family: 'Oswald', sans-serif; font-weight: 200; color: #CFCFCF; } h1 { font-size: 2em; } h2 { font-size: 2.8em; } h3 { font-size: 1.6em; } p, ul, ol { margin-top: 0; line-height: 180%; } ul, ol { } a { color: #5E5E5E; } a:hover { } #wrapper { overflow: hidden; padding: 0px 0px 30px 0px; background: #121212 url(images/img01.jpg) repeat; } .container { width: 1000px; margin: 0px auto; } /* Header */ #header-wrapper { overflow: hidden; height: 600px; } #header { overflow: hidden; width: 1000px; height: 150px; margin: 0 auto; padding: 0px 0px; } /* Logo */ #logo { float: left; width: 300px; margin: 0; padding: 0; color: #FFFFFF; } #logo h1, #logo p { } #logo h1 { line-height: 120px; letter-spacing: -2px; font-size: 3em; } #logo h1 a { color: #908F8F; text-transform: uppercase; } #logo p { margin: 0; padding: 0px 0 0 0px; letter-spacing: -1px; font: normal 18px Georgia, "Times New Roman", Times, serif; font-style: italic; color: #8E8E8E; } #logo p a { color: #D6D6D6; } #logo a { border: none; background: none; text-decoration: none; color: #12212F; } /* Splash */ #splash { width: 960px; height: 300px; margin: 0px auto; } /* Search */ #search { float: right; width: 280px; height: 60px; padding: 20px 0px 0px 0px; } #search form { height: 41px; margin: 0; padding: 10px 0 0 20px; } #search fieldset { margin: 0; padding: 0; border: none; } #search-text { width: 170px; padding: 6px 5px 2px 5px; border: 1px solid #E7EBED; background: #FFFFFF; text-transform: lowercase; font: normal 11px Arial, Helvetica, sans-serif; color: #5D781D; } #search-submit { width: 50px; height: 22px; border: none; background: #B9B9B9; color: #000000; } /* Menu */ #menu { float: right; width: 500px; height: 90px; margin: 0 auto; padding: 0; } #menu ul { float: right; margin: 0; padding: 50px 0px 0px 0px; list-style: none; line-height: normal; } #menu li { float: left; padding: 0px 0px 0px 0px; } #menu a { display: block; margin-right: 1px; padding: 10px 20px 10px 20px; text-decoration: none; text-align: center; text-transform: uppercase; font-family: 'Oswald', sans-serif; font-size: 14px; font-weight: 300; color: #585858; border: none; } #menu a:hover, #menu .current_page_item a { text-decoration: none; color: #FFFFFF; } #menu .current_page_item a { background: #EE5058; border-radius: 5px; } /* Page */ #page { width: 1000px; margin: 0 auto; padding: 0px 0px 30px 0px; } /* Content */ #content { float: left; width: 660px; padding: 0px 0px 0px 0px; } .post { overflow: hidden; background: #000000; border-radius: 15px; padding: 30px; } .post .title { padding: 7px 0px 0px 0px; letter-spacing: -1px; } .post .title a { border: none; text-decoration: none; color: #CFCFCF; } .post .meta { margin-bottom: 30px; padding: 10px 0px 0px 0px; text-align: left; font-family: 'Abel', sans-serif; font-size: 16px; font-weight: 300; } .post .meta .date { float: left; } .post .meta .posted { float: right; } .post .meta a { } .post .entry { padding: 0px 0px 40px 0px; text-align: justify; } .links { padding-top: 20px; margin-bottom: 30px; } .more { display: block; float: left; width: 88px; padding: 5px 5px; margin-right: 10px; background: #132434; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; } .comments { display: block; float: left; width: 88px; padding: 5px 5px; background: #132434; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; } /* Sidebar */ #sidebar { float: right; width: 270px; margin: 0px; padding: 30px 0px 0px 0px; } #sidebar ul { margin: 0; padding: 0; list-style: none; } #sidebar li { margin: 0; padding: 0; } #sidebar li ul { margin: 0px 0px; padding-bottom: 30px; } #sidebar li li { line-height: 40px; border-bottom: 1px solid #E7EBED; margin: 0px 0px; border-left: none; } #sidebar li li span { display: block; margin-top: -20px; padding: 0; font-size: 11px; font-style: italic; } #sidebar li li a { padding: 0px 0px 0px 20px; background: url(images/img04.jpg) no-repeat left 50%; } #sidebar h2 { height: 38px; padding: 0px 0px 30px 0px; letter-spacing: -.5px; font-size: 1.8em; color: #222222; } #sidebar p { margin: 0 0px; padding: 0px 30px 20px 30px; text-align: justify; } #sidebar a { border: none; } #sidebar a:hover { text-decoration: underline; } /* Calendar */ #calendar { } #calendar_wrap { padding: 20px; } #calendar table { width: 100%; } #calendar tbody td { text-align: center; } #calendar #next { text-align: right; } /* Three Column Footer Content */ #footer-content-wrapper { } #footer-content { overflow: hidden; width: 1000px; margin: 0px auto; padding: 50px 0px; color: #FFFFFF; } #footer-content h2 { color: #FFFFFF; } #footer-content a { } #footer-bg { overflow: hidden; padding: 30px 0px; background: #E8E8E8; } #footer-content h2 { margin: 0px; padding: 0px 0px 20px 0px; font-size: 26px; color: #FFFFFF; } #footer-content #fbox1 { float: left; width: 300px; margin-right: 50px; } #footer-content #fbox2 { float: left; width: 300px; } #footer-content #fbox3 { float: right; width: 300px; } #footer-content a { } #column1 { float: left; width: 290px; margin-right: 30px; } #column2 { float: left; width: 280px; } #column3 { float: right; width: 260px; } /* Footer */ #footer { height: 140px; margin: 0 auto; padding: 50px 0 15px 0; font-family: 'Abel', sans-serif; border: 1px solid #171717; } #footer p { margin: 0; padding-top: 10px; letter-spacing: 1px; line-height: normal; font-size: 14px; text-transform: uppercase; text-align: center; color: #2A2A2A; } #footer a { color: #2A2A2A; } #banner { margin: 0px auto; width: 1000px; height: 440px; background: url(images/img03.png) no-repeat left bottom; } #banner .content img { background: #000000; border-radius: 15px; } .list-style1 { margin: 0px; padding: 0px; list-style: none; } .list-style1 a { color: #7F7F7F; } /** LIST STYLE 1 */ ul.style1 { margin: 0px; padding: 0px 0px 0px 0px; list-style: none; } ul.style1 li { padding: 10px 0px 10px 0px; border-top: 1px solid #171717; line-height: 160%; } ul.style1 a { display: block; padding: 0px 0px 0px 0px; text-decoration: none; color: #585858; } ul.style1 a:hover { text-decoration: underline; } ul.style1 .first { border-top: none; padding-top: 0px; } #featured-content { overflow: hidden; width: 1000px; margin: 0px auto; padding: 30px 0px; } #featured-content h2 { padding: 0px 0px 20px 0px; font-size: 30px; } #featured-content #column1 { float: left; width: 300px; margin-right: 50px; } #featured-content #column2 { float: left; width: 300px; } #featured-content #column3 { float: right; width: 300px; } #featured-content img { background: #000000; border-radius: 15px; } .button a { display: block; float: left; width: 88px; padding: 5px 5px; margin-right: 10px; background: #132434 url(images/img05.jpg) repeat; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; }
</body>
</html></style></head>
<body align="center" oncontextmenu="return false" bgcolor="black">
<div class="stars">
<div class="twinkling">
<div class="flex-center position-ref full-height">
<div class="content">
<div class="text">
<br><br><br><br><br><br><br><br><br><br>
<img title="Wh00pz!!!Japanese People Are Here" src="https://d.top4top.io/p_2270ppqsi0.png" width="620" height="320"><br><i><font color="blue" size="6"> Hacked By!!!<font color="white"> AkihikoGanz<br>
<font size="6" color="White">Di temukan oleh wa, di satukan oleh perasaan,<br>di hancurkan oleh ego -_</font></font><br>
<font color="white" class="text-center text-white mb-3" size="6"><center>{<marquee width="60%"><font class="text-center text-white mb-3" color="white" size="4">Zyy - Pipek1337 - Nekell404 - IkhwanaGanz - StarX - Ghost7 - Queen Lars - Skyzi Xploit - Ucup-Kun - XuitOfc666 - ./XyZSennZ - DX6GNSZ</font></marquee>}</center>
<font color="blue" size="6">Padang Blackhat
<center><audio autoplay="autoplay" controls="controls" src="https://e.top4top.io/m_2270fy7qu9.mp3" type="audio/mpeg"></audio></center>
</font>
</font></font></i></div><i><font color="blue" size="6"><font color="white" class="text-center text-white mb-3" size="6">
</font></font></i></div><i><font color="blue" size="6"><font color="white" class="text-center text-white mb-3" size="6">
</font></font></i></div><i><font color="blue" size="6"><font color="white" class="text-center text-white mb-3" size="6">
</font></font></i></div><i><font color="blue" size="6"><font color="white" class="text-center text-white mb-3" size="6">
</font></font></i></div><i><font color="blue" size="6"><font color="white" class="text-center text-white mb-3" size="6">
</font></font></i></body></html>Original PHP code
<html><head>
<link rel="icon" type="image/x-icon" href="https://a.top4top.io/p_22700fr1s2.jpeg">
<meta charset="utf-8">
<meta name="keywords" content="Hacked By AkihikoGanz">
<link rel="icon" href="https://a.top4top.io/p_22700fr1s2.jpeg">
<meta name="description" content="Numpung Lagi Galaud -_">
<title>Hacked By Skyzi Xploit</title>
<link href="https://fonts.googleapis.com/css?family=Kelly+Slab" rel="stylesheet" type="text/css">
<style> html,
body { color: #FFFFFF; font-family: 'Kelly Slab', sans-serif; font-weight: 60; height: 60vh; margin: 0; }
.full-height { height: 67vh; }
.flex-center { align-items: center; display: flex; justify-content: center; }
.position-ref { position: relative; }
.content { text-align: center; }
.title{ font-size: 36px; padding: 20px; }
input {
background: transparent;
color: black;
border: 1px solid black;
}
input:hover{
color: black;
}
<style>img[alt="www.000webhost.com"]{display:none;}</style>
<style type="text/css" id="dcoder_stylesheet"><html>
<head></head>
<body>
/* Design by TEMPLATED http://templated.co Released for free under the Creative Commons Attribution License */ body { margin: 0; padding: 0; background: #000000 url(images/img05.jpg) repeat; font-family: 'Abel', sans-serif; font-size: 18px; color: #5B5B5B; } h1, h2, h3 { margin: 0; padding: 0; text-transform: uppercase; font-weight: normal; font-family: 'Oswald', sans-serif; font-weight: 200; color: #CFCFCF; } h1 { font-size: 2em; } h2 { font-size: 2.8em; } h3 { font-size: 1.6em; } p, ul, ol { margin-top: 0; line-height: 180%; } ul, ol { } a { color: #5E5E5E; } a:hover { } #wrapper { overflow: hidden; padding: 0px 0px 30px 0px; background: #121212 url(images/img01.jpg) repeat; } .container { width: 1000px; margin: 0px auto; } /* Header */ #header-wrapper { overflow: hidden; height: 600px; } #header { overflow: hidden; width: 1000px; height: 150px; margin: 0 auto; padding: 0px 0px; } /* Logo */ #logo { float: left; width: 300px; margin: 0; padding: 0; color: #FFFFFF; } #logo h1, #logo p { } #logo h1 { line-height: 120px; letter-spacing: -2px; font-size: 3em; } #logo h1 a { color: #908F8F; text-transform: uppercase; } #logo p { margin: 0; padding: 0px 0 0 0px; letter-spacing: -1px; font: normal 18px Georgia, "Times New Roman", Times, serif; font-style: italic; color: #8E8E8E; } #logo p a { color: #D6D6D6; } #logo a { border: none; background: none; text-decoration: none; color: #12212F; } /* Splash */ #splash { width: 960px; height: 300px; margin: 0px auto; } /* Search */ #search { float: right; width: 280px; height: 60px; padding: 20px 0px 0px 0px; } #search form { height: 41px; margin: 0; padding: 10px 0 0 20px; } #search fieldset { margin: 0; padding: 0; border: none; } #search-text { width: 170px; padding: 6px 5px 2px 5px; border: 1px solid #E7EBED; background: #FFFFFF; text-transform: lowercase; font: normal 11px Arial, Helvetica, sans-serif; color: #5D781D; } #search-submit { width: 50px; height: 22px; border: none; background: #B9B9B9; color: #000000; } /* Menu */ #menu { float: right; width: 500px; height: 90px; margin: 0 auto; padding: 0; } #menu ul { float: right; margin: 0; padding: 50px 0px 0px 0px; list-style: none; line-height: normal; } #menu li { float: left; padding: 0px 0px 0px 0px; } #menu a { display: block; margin-right: 1px; padding: 10px 20px 10px 20px; text-decoration: none; text-align: center; text-transform: uppercase; font-family: 'Oswald', sans-serif; font-size: 14px; font-weight: 300; color: #585858; border: none; } #menu a:hover, #menu .current_page_item a { text-decoration: none; color: #FFFFFF; } #menu .current_page_item a { background: #EE5058; border-radius: 5px; } /* Page */ #page { width: 1000px; margin: 0 auto; padding: 0px 0px 30px 0px; } /* Content */ #content { float: left; width: 660px; padding: 0px 0px 0px 0px; } .post { overflow: hidden; background: #000000; border-radius: 15px; padding: 30px; } .post .title { padding: 7px 0px 0px 0px; letter-spacing: -1px; } .post .title a { border: none; text-decoration: none; color: #CFCFCF; } .post .meta { margin-bottom: 30px; padding: 10px 0px 0px 0px; text-align: left; font-family: 'Abel', sans-serif; font-size: 16px; font-weight: 300; } .post .meta .date { float: left; } .post .meta .posted { float: right; } .post .meta a { } .post .entry { padding: 0px 0px 40px 0px; text-align: justify; } .links { padding-top: 20px; margin-bottom: 30px; } .more { display: block; float: left; width: 88px; padding: 5px 5px; margin-right: 10px; background: #132434; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; } .comments { display: block; float: left; width: 88px; padding: 5px 5px; background: #132434; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; } /* Sidebar */ #sidebar { float: right; width: 270px; margin: 0px; padding: 30px 0px 0px 0px; } #sidebar ul { margin: 0; padding: 0; list-style: none; } #sidebar li { margin: 0; padding: 0; } #sidebar li ul { margin: 0px 0px; padding-bottom: 30px; } #sidebar li li { line-height: 40px; border-bottom: 1px solid #E7EBED; margin: 0px 0px; border-left: none; } #sidebar li li span { display: block; margin-top: -20px; padding: 0; font-size: 11px; font-style: italic; } #sidebar li li a { padding: 0px 0px 0px 20px; background: url(images/img04.jpg) no-repeat left 50%; } #sidebar h2 { height: 38px; padding: 0px 0px 30px 0px; letter-spacing: -.5px; font-size: 1.8em; color: #222222; } #sidebar p { margin: 0 0px; padding: 0px 30px 20px 30px; text-align: justify; } #sidebar a { border: none; } #sidebar a:hover { text-decoration: underline; } /* Calendar */ #calendar { } #calendar_wrap { padding: 20px; } #calendar table { width: 100%; } #calendar tbody td { text-align: center; } #calendar #next { text-align: right; } /* Three Column Footer Content */ #footer-content-wrapper { } #footer-content { overflow: hidden; width: 1000px; margin: 0px auto; padding: 50px 0px; color: #FFFFFF; } #footer-content h2 { color: #FFFFFF; } #footer-content a { } #footer-bg { overflow: hidden; padding: 30px 0px; background: #E8E8E8; } #footer-content h2 { margin: 0px; padding: 0px 0px 20px 0px; font-size: 26px; color: #FFFFFF; } #footer-content #fbox1 { float: left; width: 300px; margin-right: 50px; } #footer-content #fbox2 { float: left; width: 300px; } #footer-content #fbox3 { float: right; width: 300px; } #footer-content a { } #column1 { float: left; width: 290px; margin-right: 30px; } #column2 { float: left; width: 280px; } #column3 { float: right; width: 260px; } /* Footer */ #footer { height: 140px; margin: 0 auto; padding: 50px 0 15px 0; font-family: 'Abel', sans-serif; border: 1px solid #171717; } #footer p { margin: 0; padding-top: 10px; letter-spacing: 1px; line-height: normal; font-size: 14px; text-transform: uppercase; text-align: center; color: #2A2A2A; } #footer a { color: #2A2A2A; } #banner { margin: 0px auto; width: 1000px; height: 440px; background: url(images/img03.png) no-repeat left bottom; } #banner .content img { background: #000000; border-radius: 15px; } .list-style1 { margin: 0px; padding: 0px; list-style: none; } .list-style1 a { color: #7F7F7F; } /** LIST STYLE 1 */ ul.style1 { margin: 0px; padding: 0px 0px 0px 0px; list-style: none; } ul.style1 li { padding: 10px 0px 10px 0px; border-top: 1px solid #171717; line-height: 160%; } ul.style1 a { display: block; padding: 0px 0px 0px 0px; text-decoration: none; color: #585858; } ul.style1 a:hover { text-decoration: underline; } ul.style1 .first { border-top: none; padding-top: 0px; } #featured-content { overflow: hidden; width: 1000px; margin: 0px auto; padding: 30px 0px; } #featured-content h2 { padding: 0px 0px 20px 0px; font-size: 30px; } #featured-content #column1 { float: left; width: 300px; margin-right: 50px; } #featured-content #column2 { float: left; width: 300px; } #featured-content #column3 { float: right; width: 300px; } #featured-content img { background: #000000; border-radius: 15px; } .button a { display: block; float: left; width: 88px; padding: 5px 5px; margin-right: 10px; background: #132434 url(images/img05.jpg) repeat; border-radius: 5px; color: #FFFFFF; text-align: center; text-decoration: none; }
</body>
</html></style></head>
<body align="center" oncontextmenu="return false" bgcolor="black">
<div class="stars">
<div class="twinkling">
<div class="flex-center position-ref full-height">
<div class="content">
<div class="text">
<br><br><br><br><br><br><br><br><br><br>
<img title="Wh00pz!!!Japanese People Are Here" src="https://d.top4top.io/p_2270ppqsi0.png" width="620" height="320"><br><i><font color="blue" size="6"> Hacked By!!!<font color="white"> AkihikoGanz<br>
<font size="6" color="White">Di temukan oleh wa, di satukan oleh perasaan,<br>di hancurkan oleh ego -_</font></font><br>
<font color="white" class="text-center text-white mb-3" size="6"><center>{<marquee width="60%"></font><font class="text-center text-white mb-3" color="white" size="4">Zyy - Pipek1337 - Nekell404 - IkhwanaGanz - StarX - Ghost7 - Queen Lars - Skyzi Xploit - Ucup-Kun - XuitOfc666 - ./XyZSennZ - DX6GNSZ</font></marquee>}</center>
<font color="blue" size="6">Padang Blackhat
<center><audio autoplay="autoplay" controls="controls" src="https://e.top4top.io/m_2270fy7qu9.mp3" type="audio/mpeg"/></center>
<body>
</body></font>
</div>
</div>
</div>
</div>
</div>
</body></html>