 | upload.php | Files, Input | 02f8f6485eb530a9ef518b8c128ad314 |
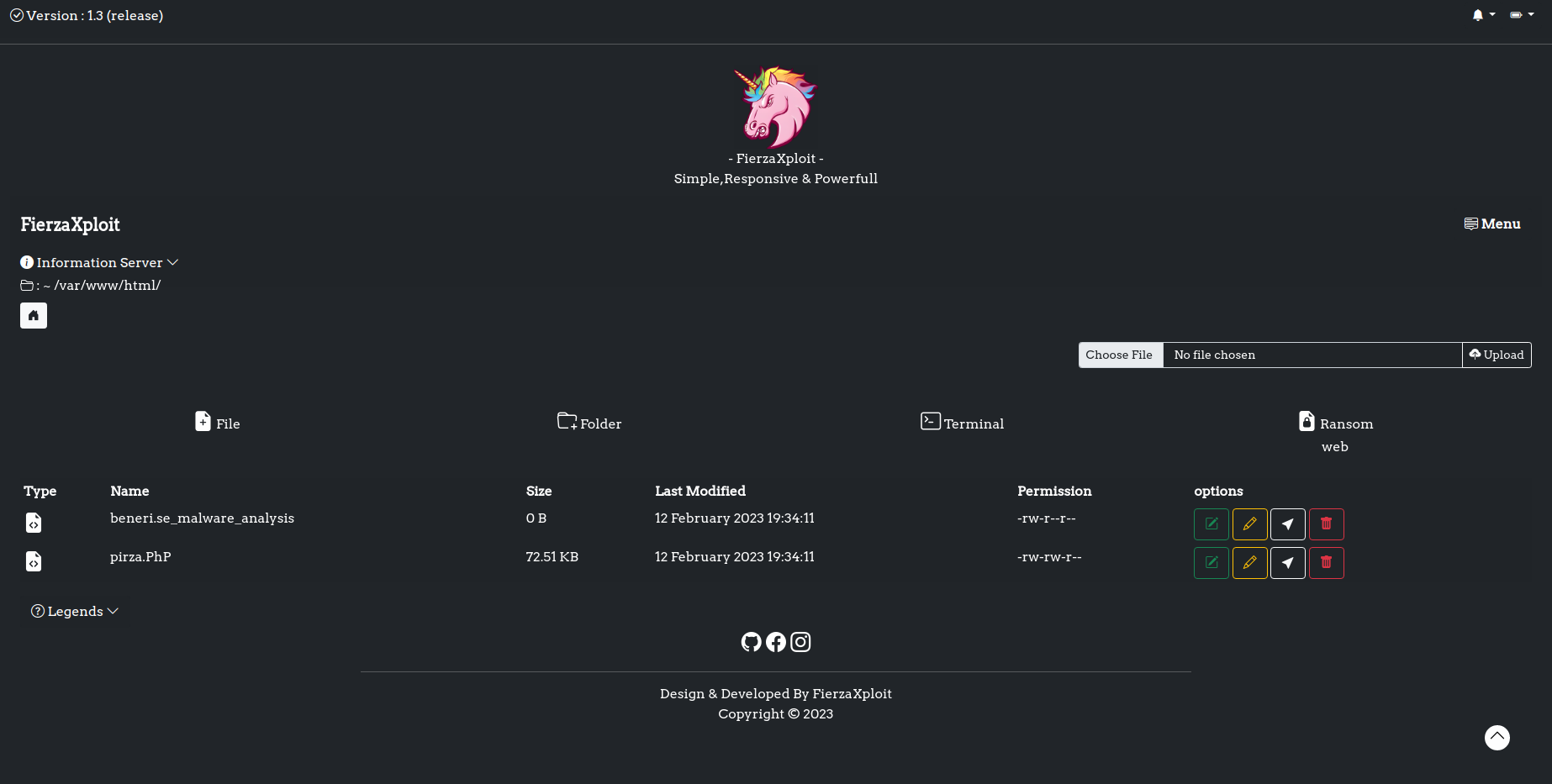
 | pirza.PhP | Emails, Encoding, Environment, Execution, Files, Input, URLs | 02fbe02807a16d933f3436c0c426ac6d |
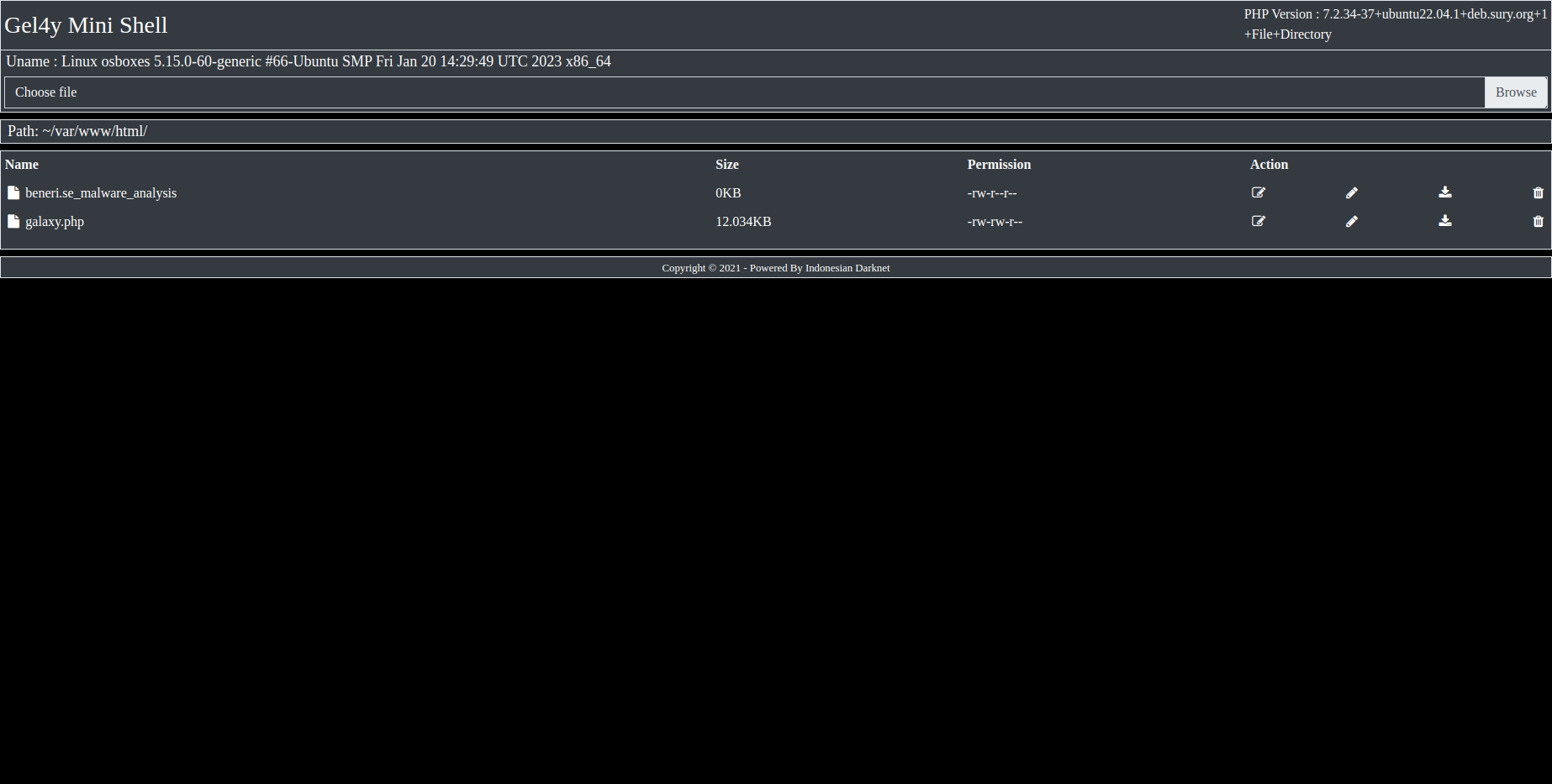
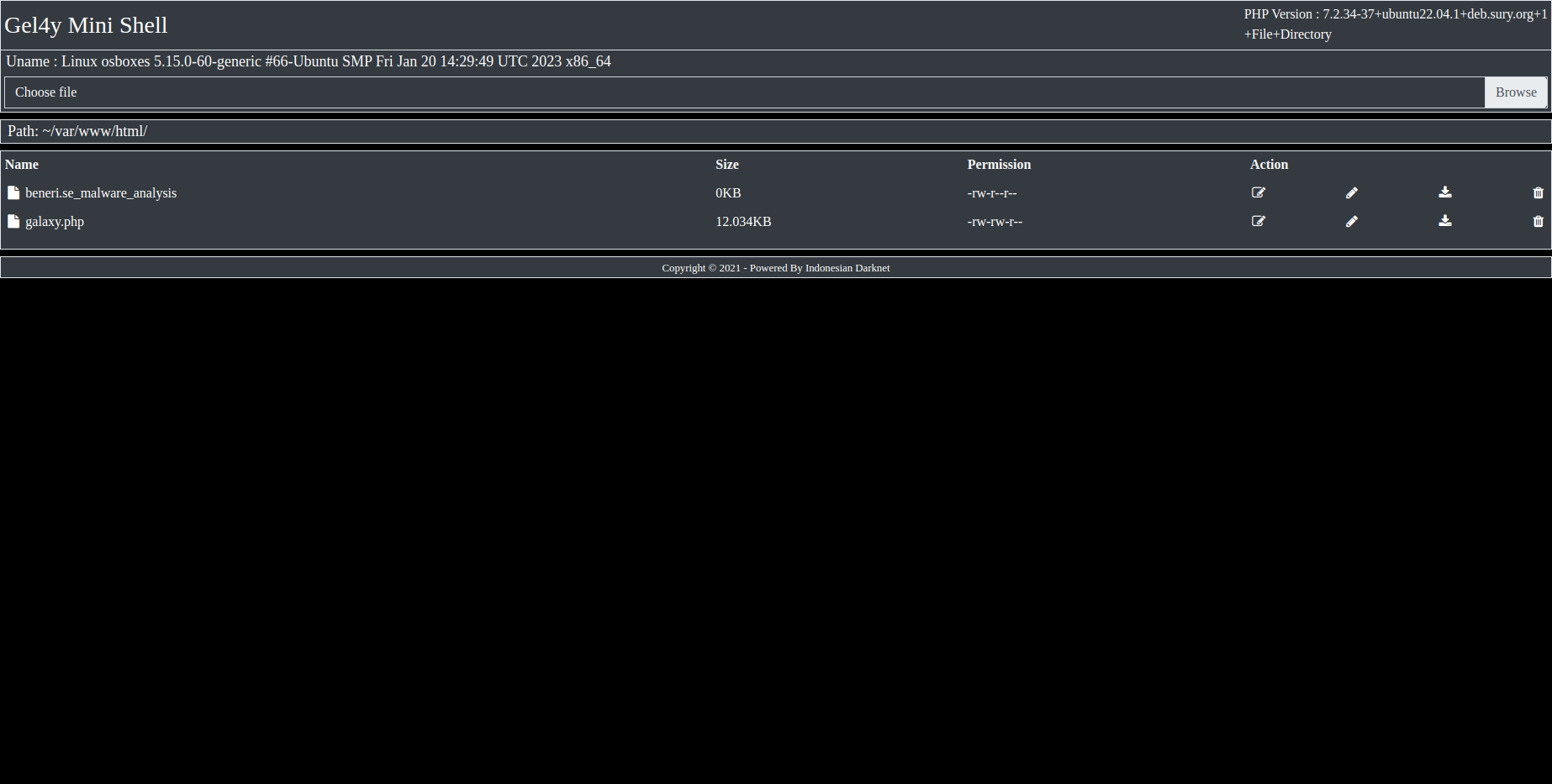
 | galaxy.php | Emails, Environment, Execution, Input, Title | 034b8a9c132f1a2f52a299366d011995 |
 | xml.xml | URLs | 03d3daf7230fe20741d041118641695a |
 | ff.php | Emails, Encoding, Environment, Execution, Files, Input, Title, URLs | 03f620bb403fe0cf67d8a108036aa20f |
 | up.php8 | | 040635236941ef590fa6ab36875c0786 |
 | bbbbb.php | Emails, Encoding, Environment, Execution, Files, Input, Title, URLs | 0421445303cfd0ec6bc20b3846e30ff0 |
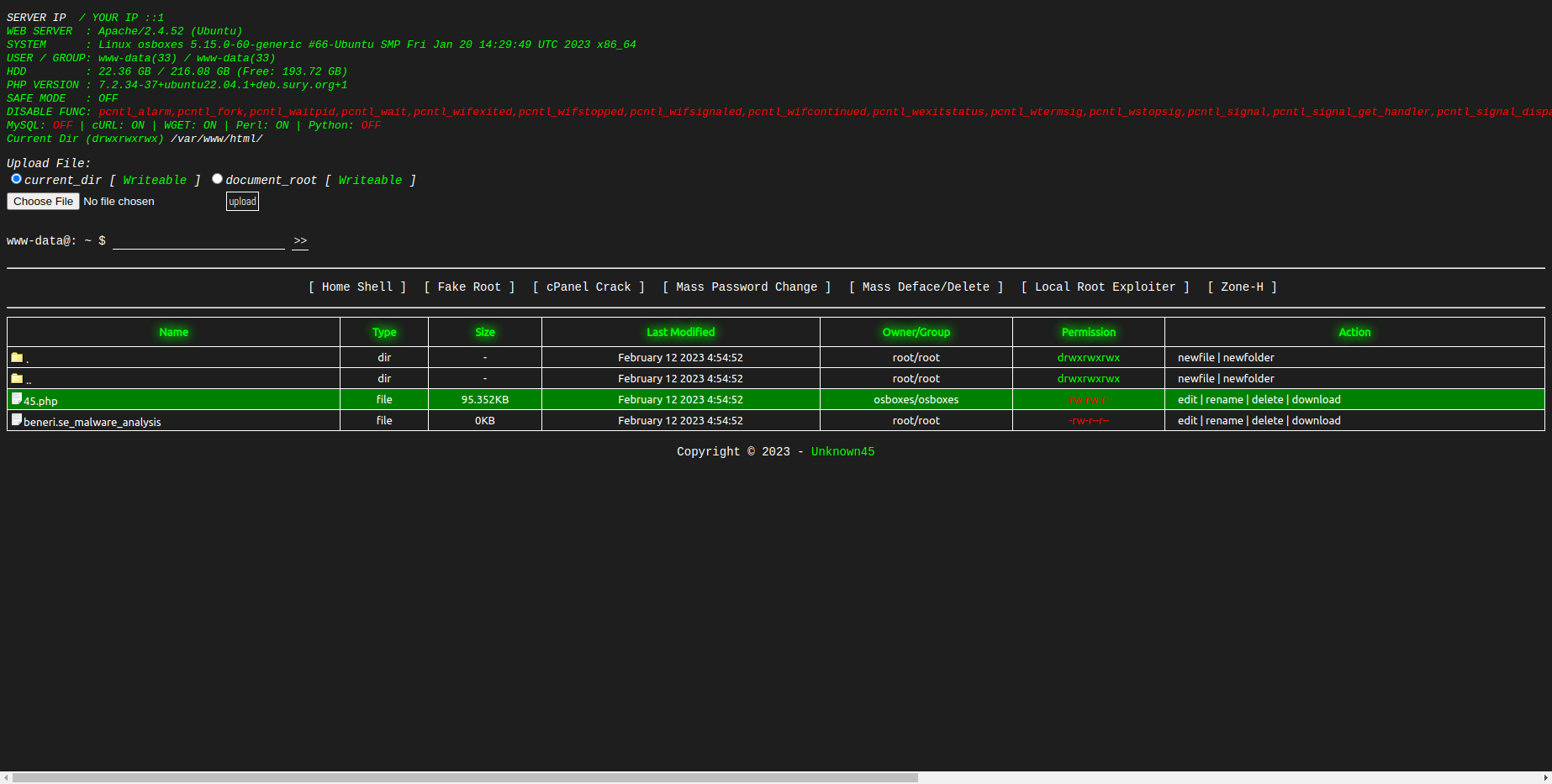
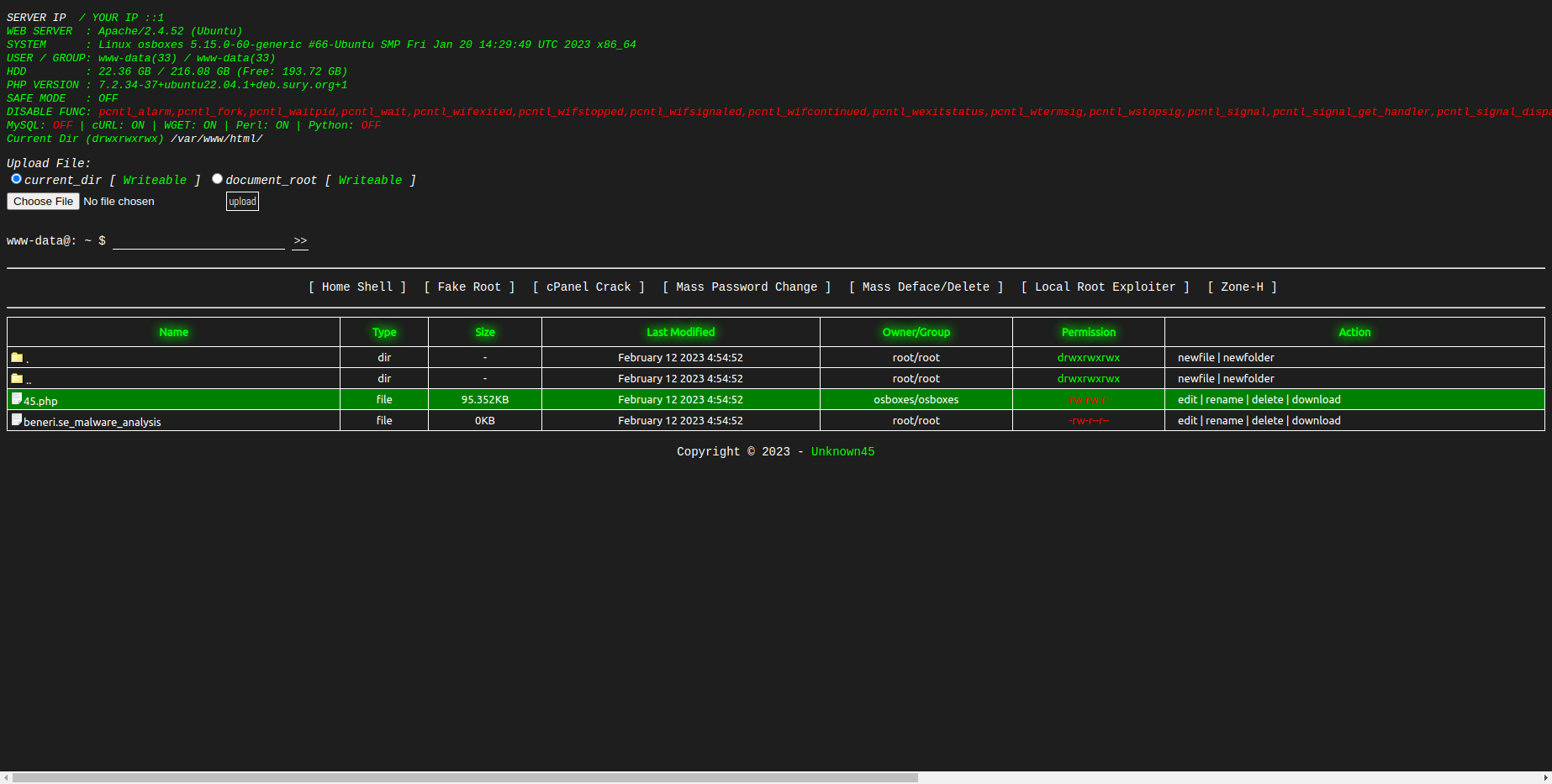
 | 45.php | Encoding, Environment, Execution, Files, Input, Title, URLs | 0421bc14a0f3cf6297af210c88e69499 |
 | B47.php, wso.php | Emails, Encoding, Environment, Execution, Files, Input, Title, URLs | 04310f8a34d679d552f49223e59e488b |
 | 4k.png | | 043870e69b86f700c8343730bac8966a |